Image prototype
Step-by-step guide to create prototype
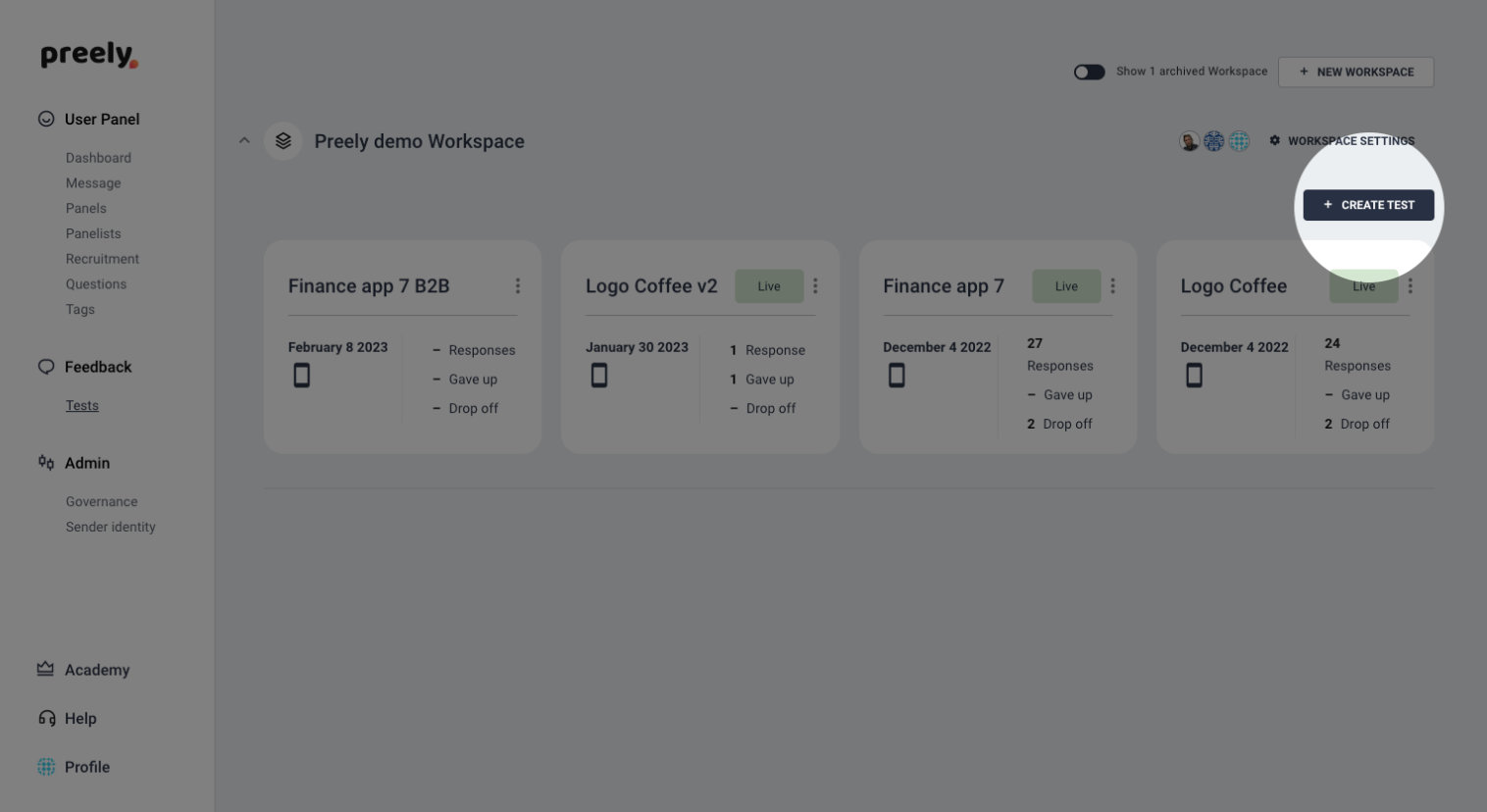
Click “Create test”
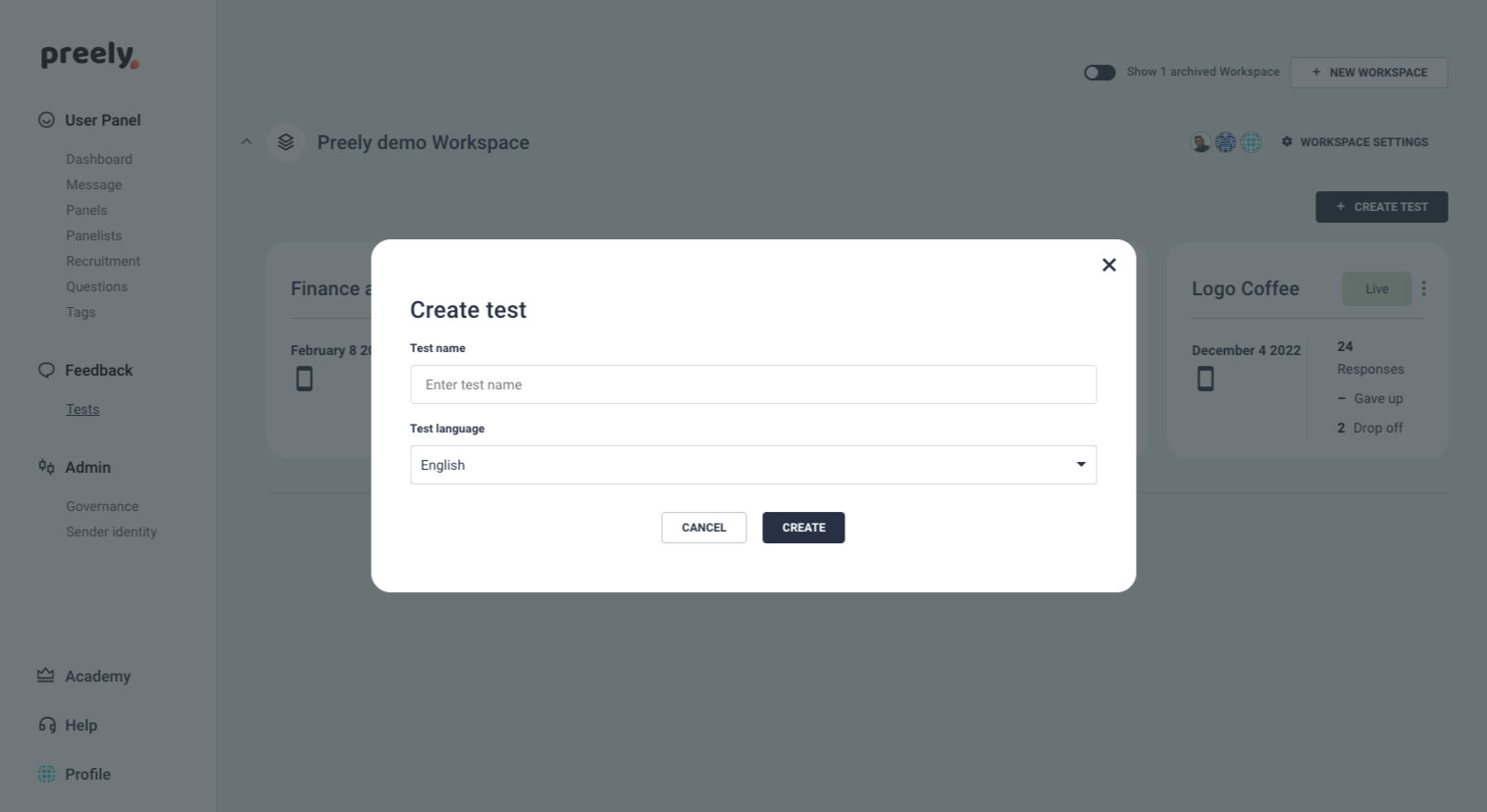
Write name and choose language.
Step 1.
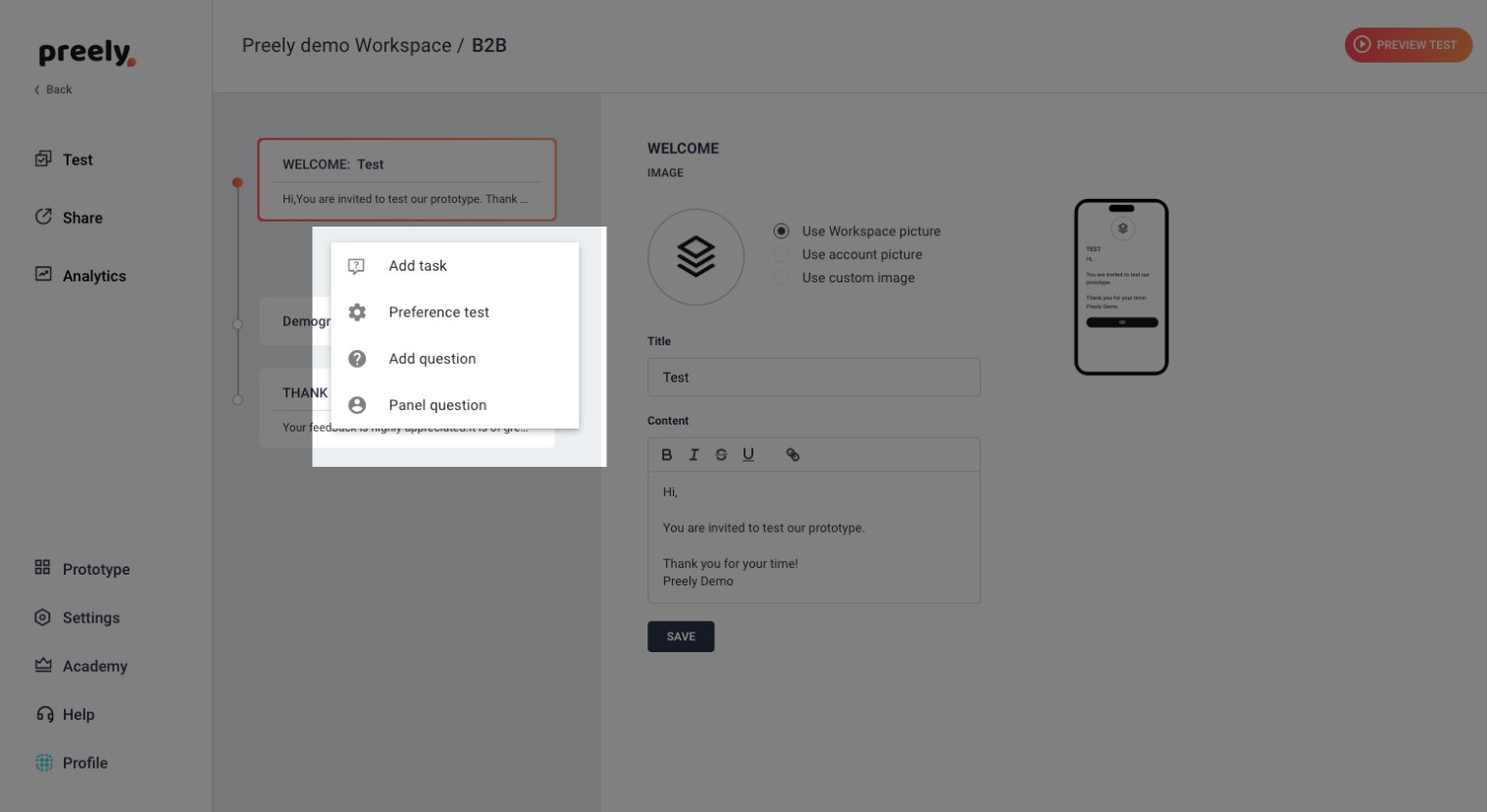
Click insert and choose task.
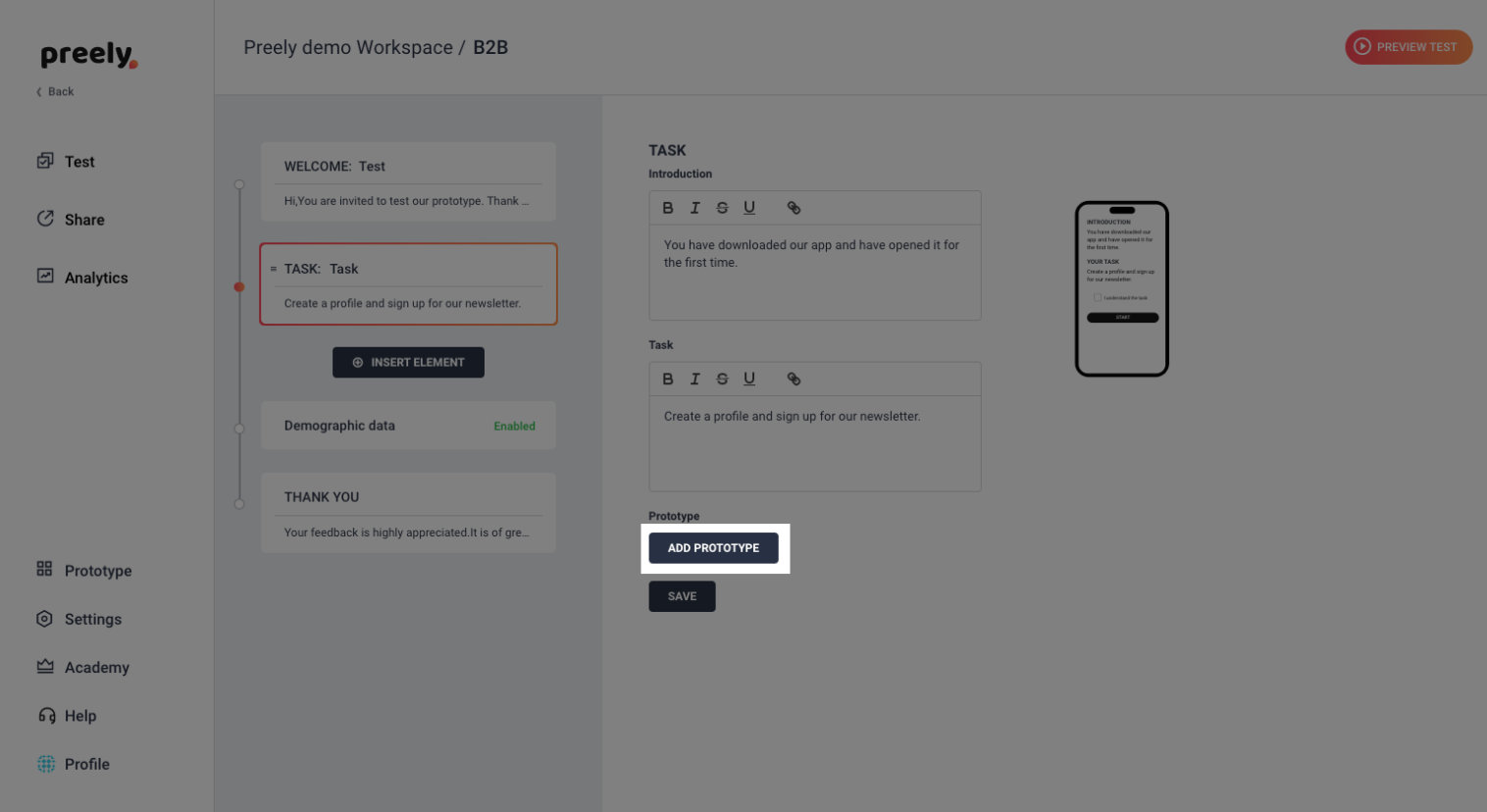
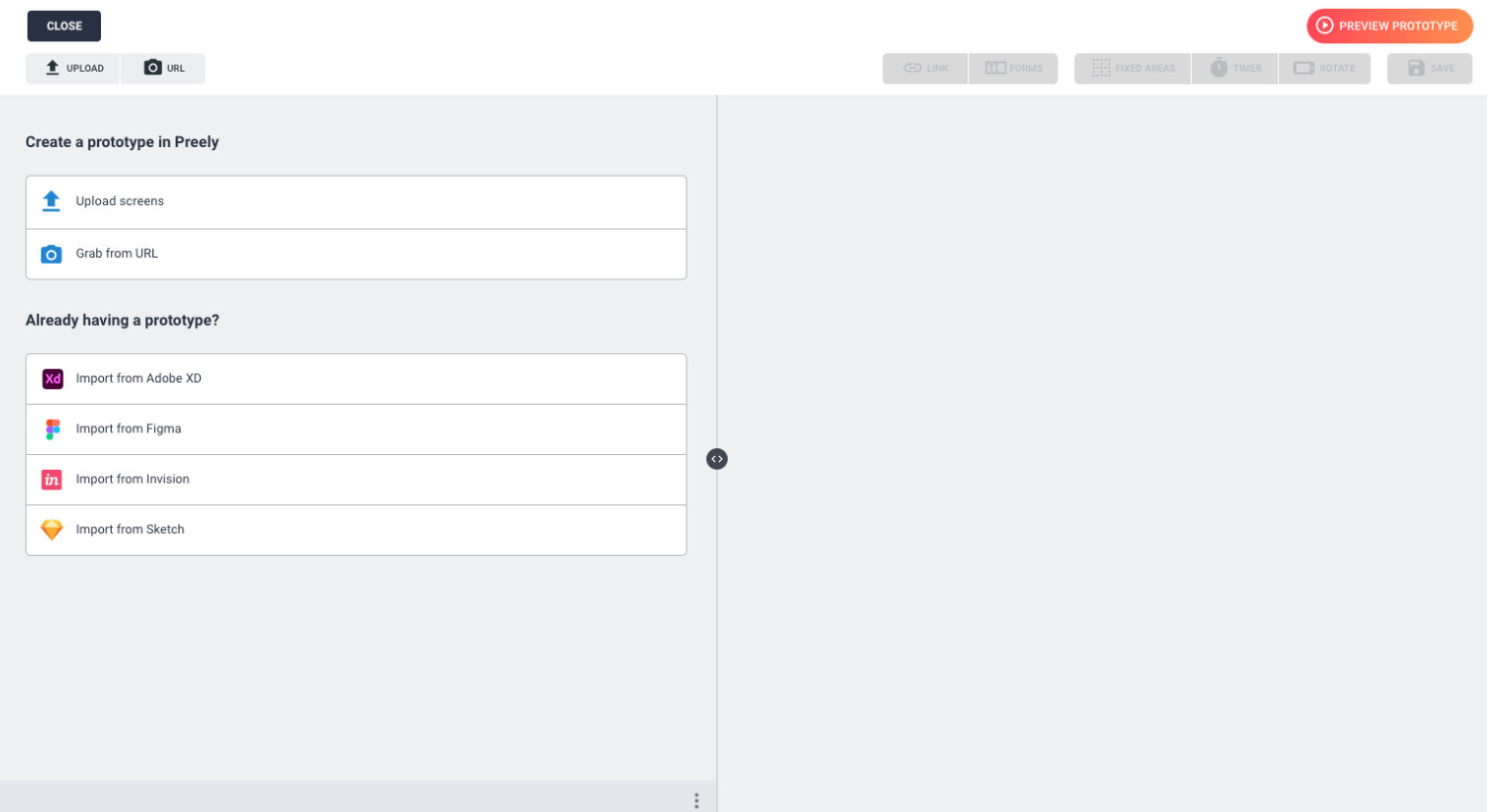
Add Prototype.
And Upload screens.
Step 2.
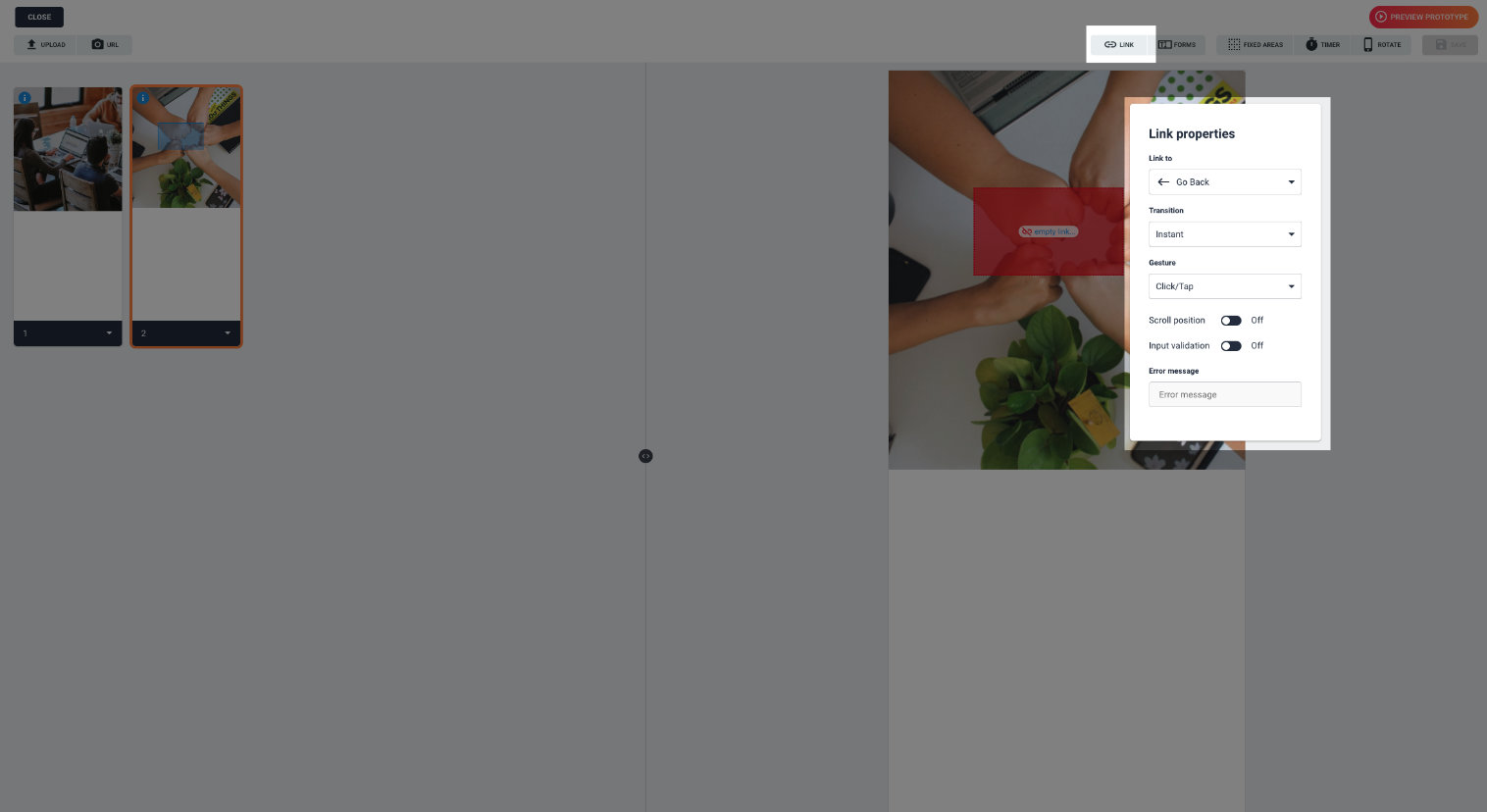
Connect the screens to make your prototype interactive, this is done by adding a Link.
Step 2.1
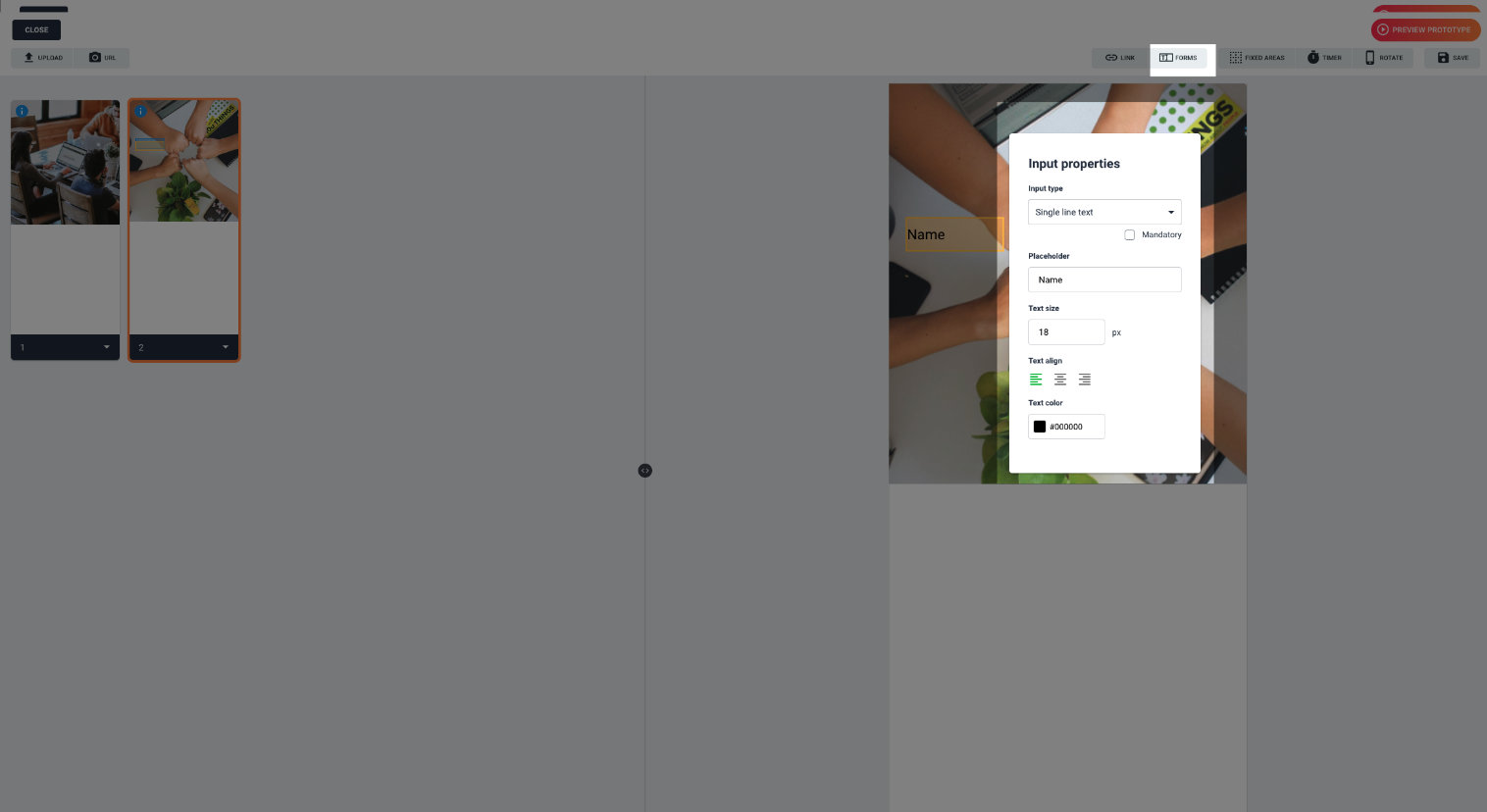
In Preely you can work with ‘Forms’ and use them to simulate the real experience. Read more
Step 2.2
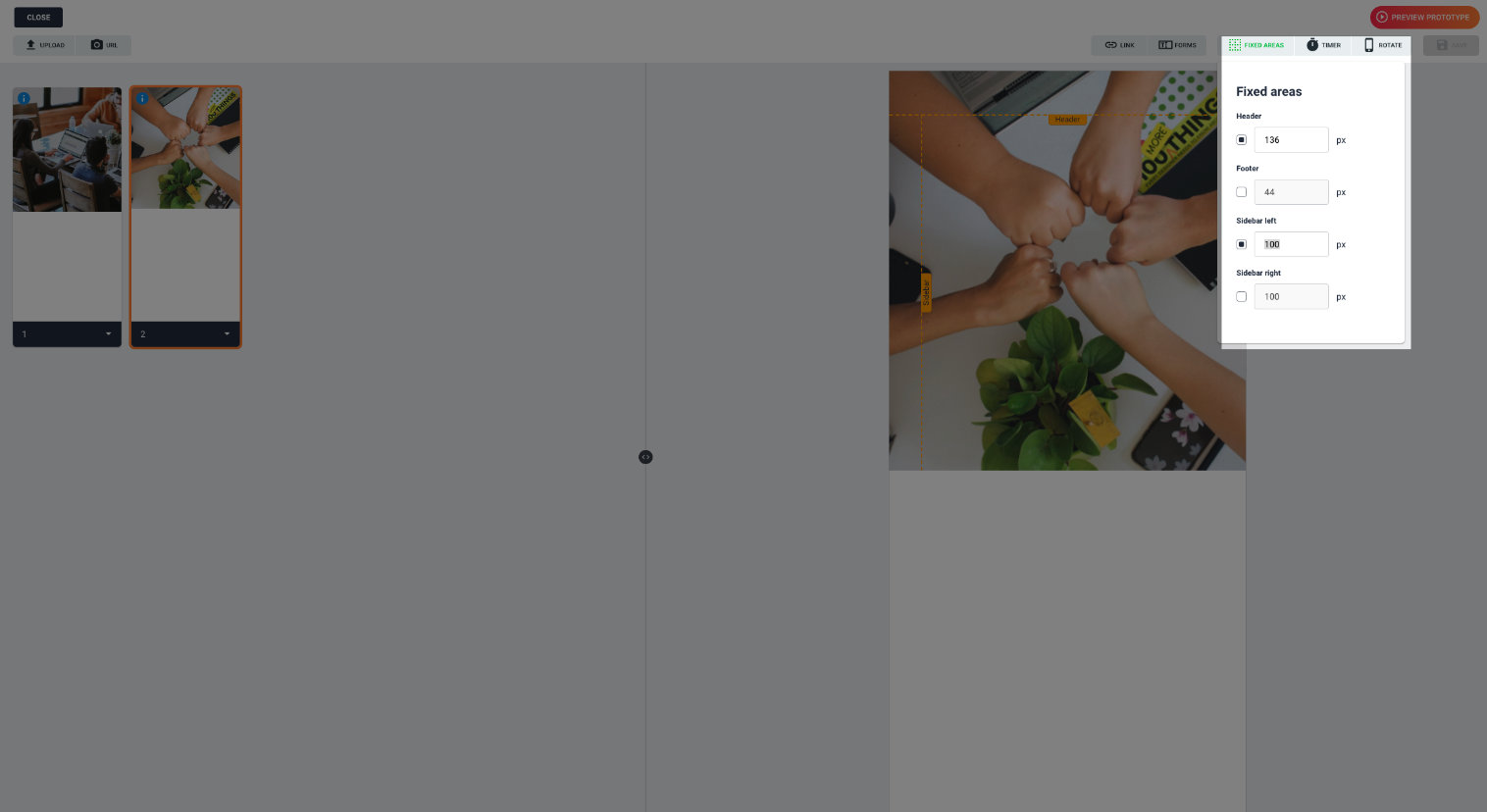
Fixed areas. Use fixed areas for e.g. to pin the app’s bottom navigation to create a dynamic view and app feel when scrolling vertically. Read more