Figma and Preely
Here are two methods to integrate a Figma prototype into your test setup:
- Using a direct Figma link.
- Using the Figma Preely plug-in.
We recommend using the direct Figma link if you want to sync your entire prototype. Use the plug-in if you prefer to select specific parts of your prototype.
If you prefer to use our plug-in, you can find more information at the end of this article.
Figma direct link
Step 1.
To use a link to the Figma prototype, ensure the following steps are completed:
- Set the share link to “Anyone with link.”
- Configure the prototype link to “Anyone with link.”
- Add Preely as a team member by inviting them via email at [email protected] (Note: this is not always needed). See Figma.com
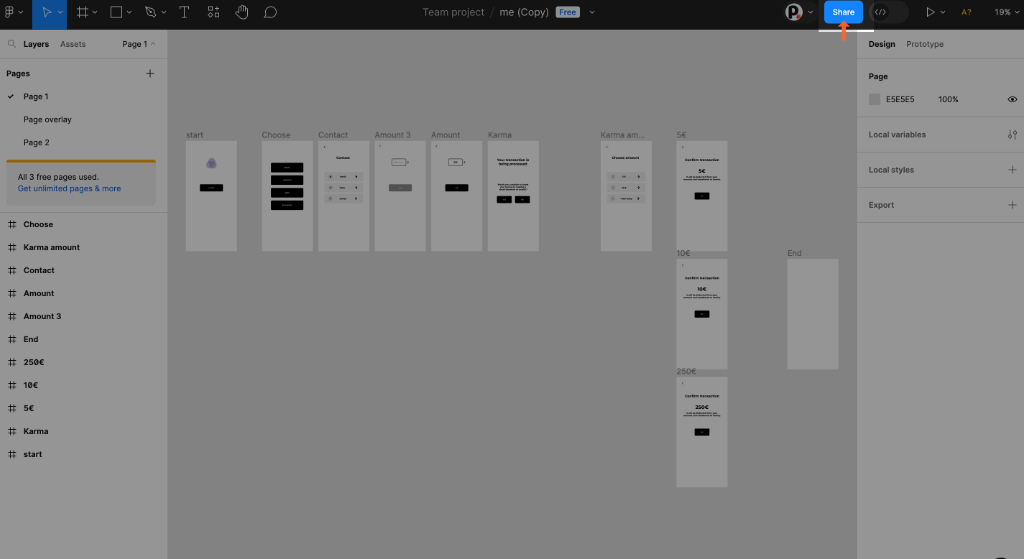
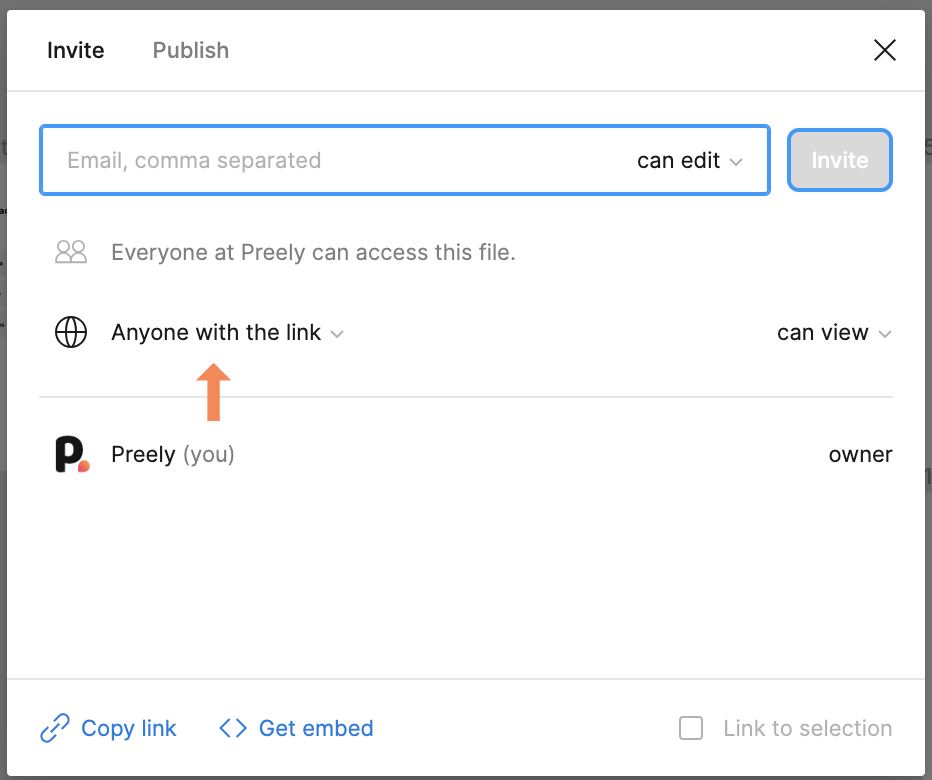
Open Share in Figma. Ensure that your link is set to ‘Anyone with link’ can view.
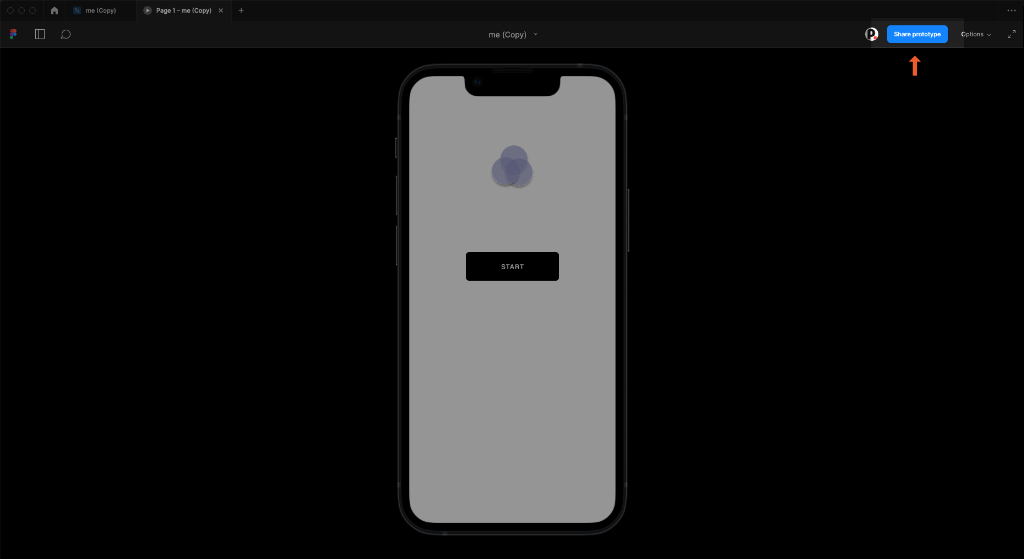
Copy link to your prototype in Figma. Ensure that your prototype link is set to ‘Anyone with link’ can view.
Step 2
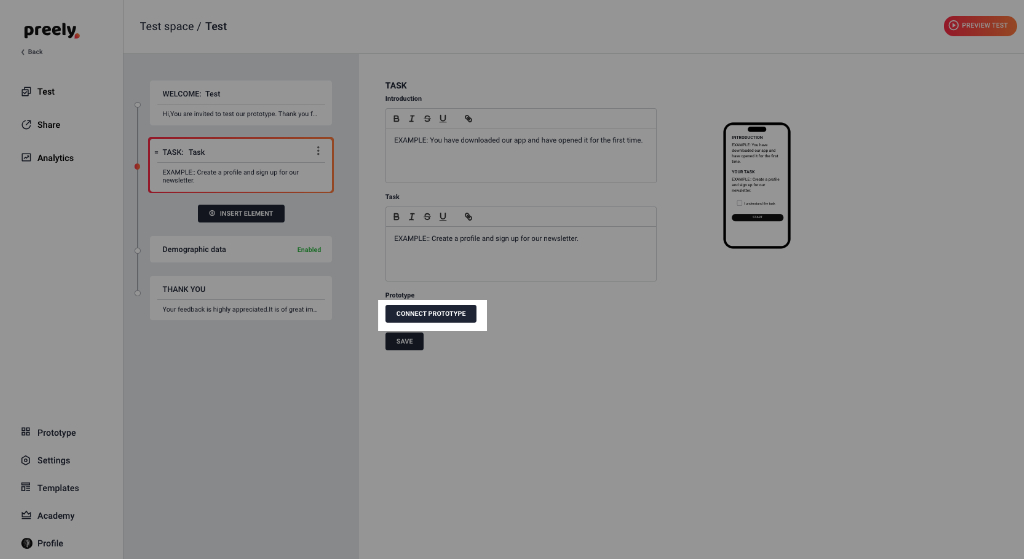
Add a task and connect prototype.
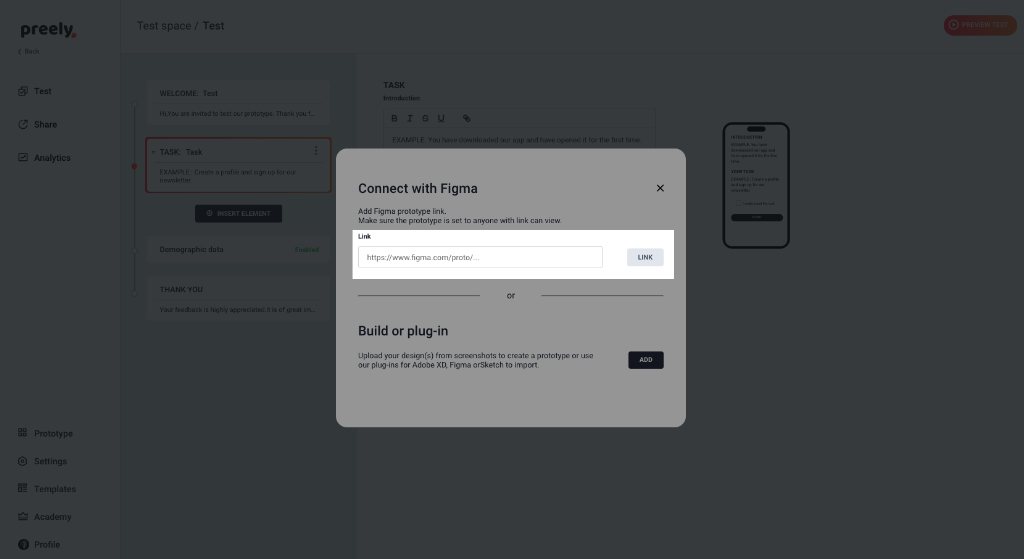
Add Figma prototype link.
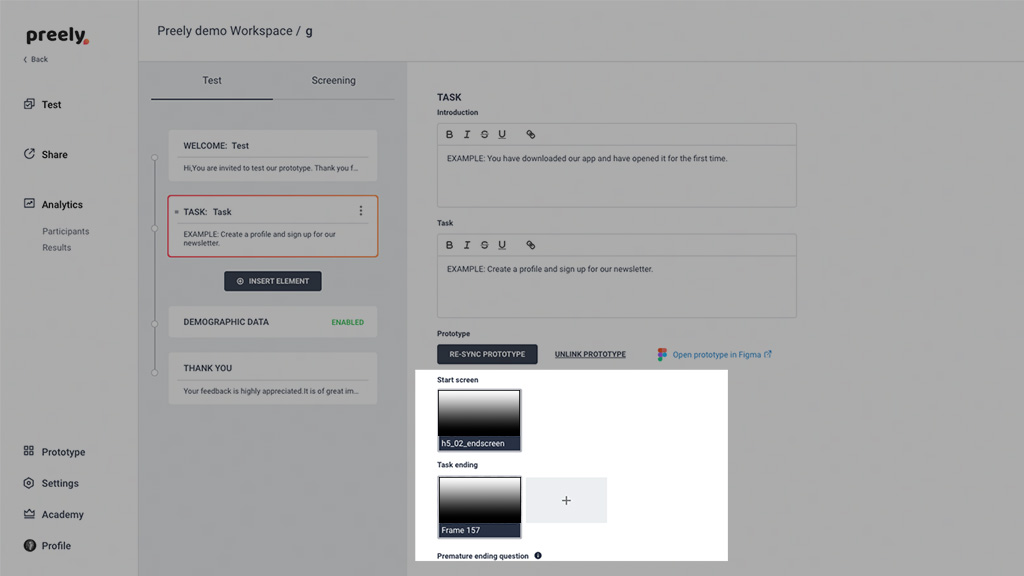
Step 3. Add Start screen and Task ending.
Add a task-ending screen. If you prefer not to direct the user to a specific screen, there’s an easy workaround: simply insert an extra frame at the end of your prototype. This way, everything will function seamlessly.
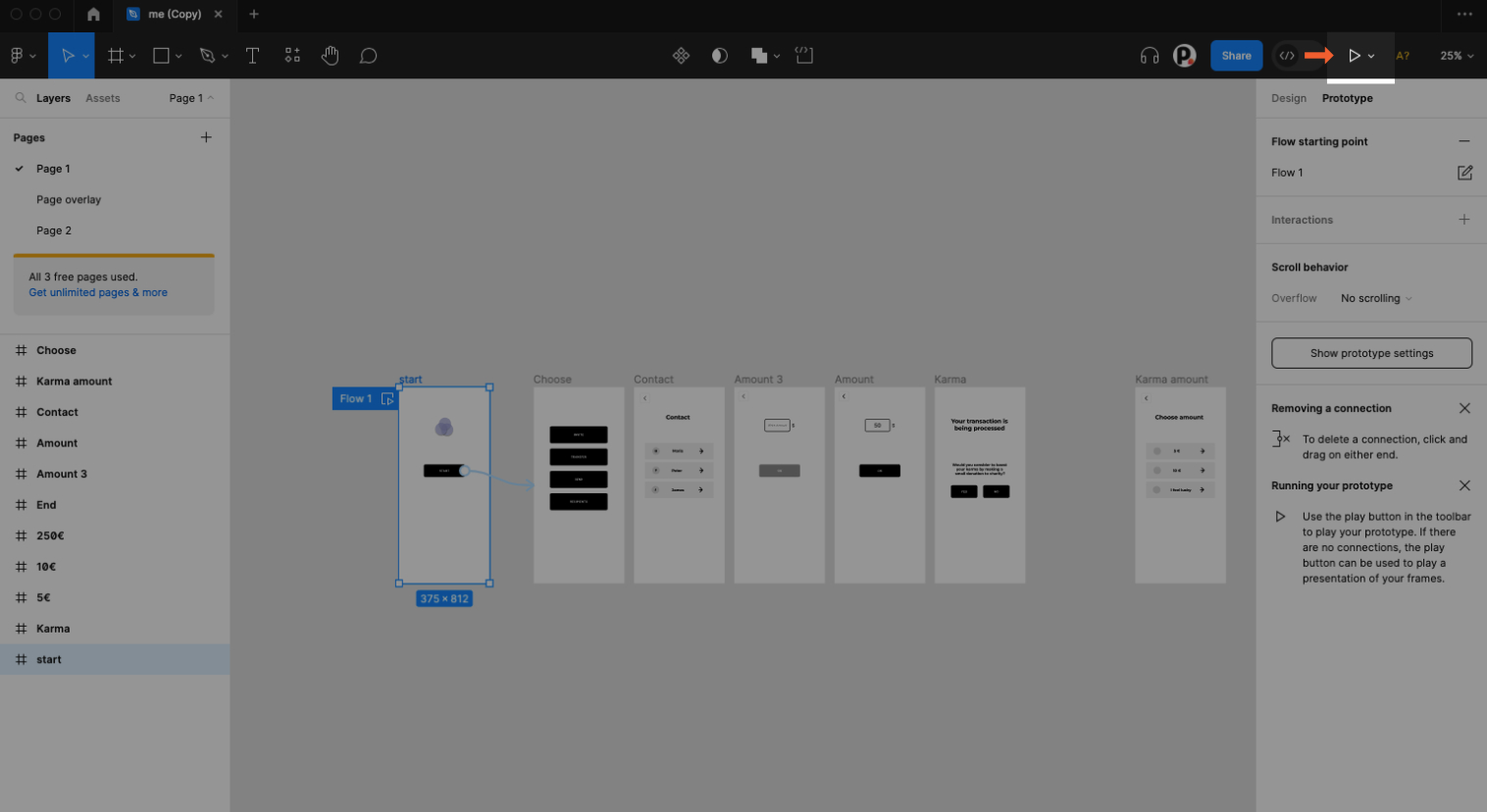
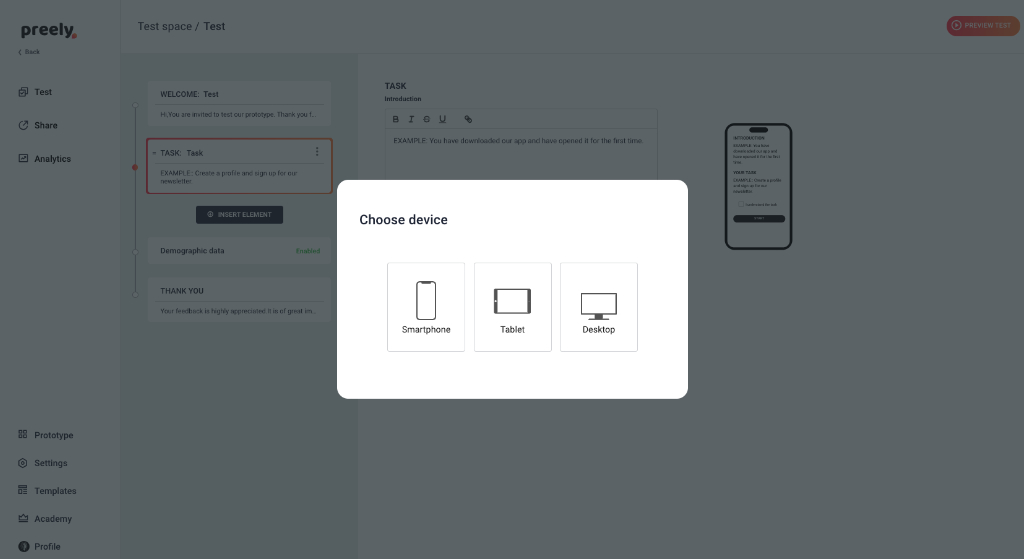
Important: Set prototype device and starting point . See Figma
Note using Figma direct link
Transitions within Overlays and Drop-Downs:
Transitions inside overlays and drop-downs are not included.
Interactions in Analytics:
As you dive into testing your Figma prototypes with Preely, keep in mind that certain interactions are currently displayed as clicks in Preely Analytics. These interactions include double-clicks, swipes, and long presses.
Figma browser support
Users have to follow Figma’s rules.
safari 14.1 or above is needed.
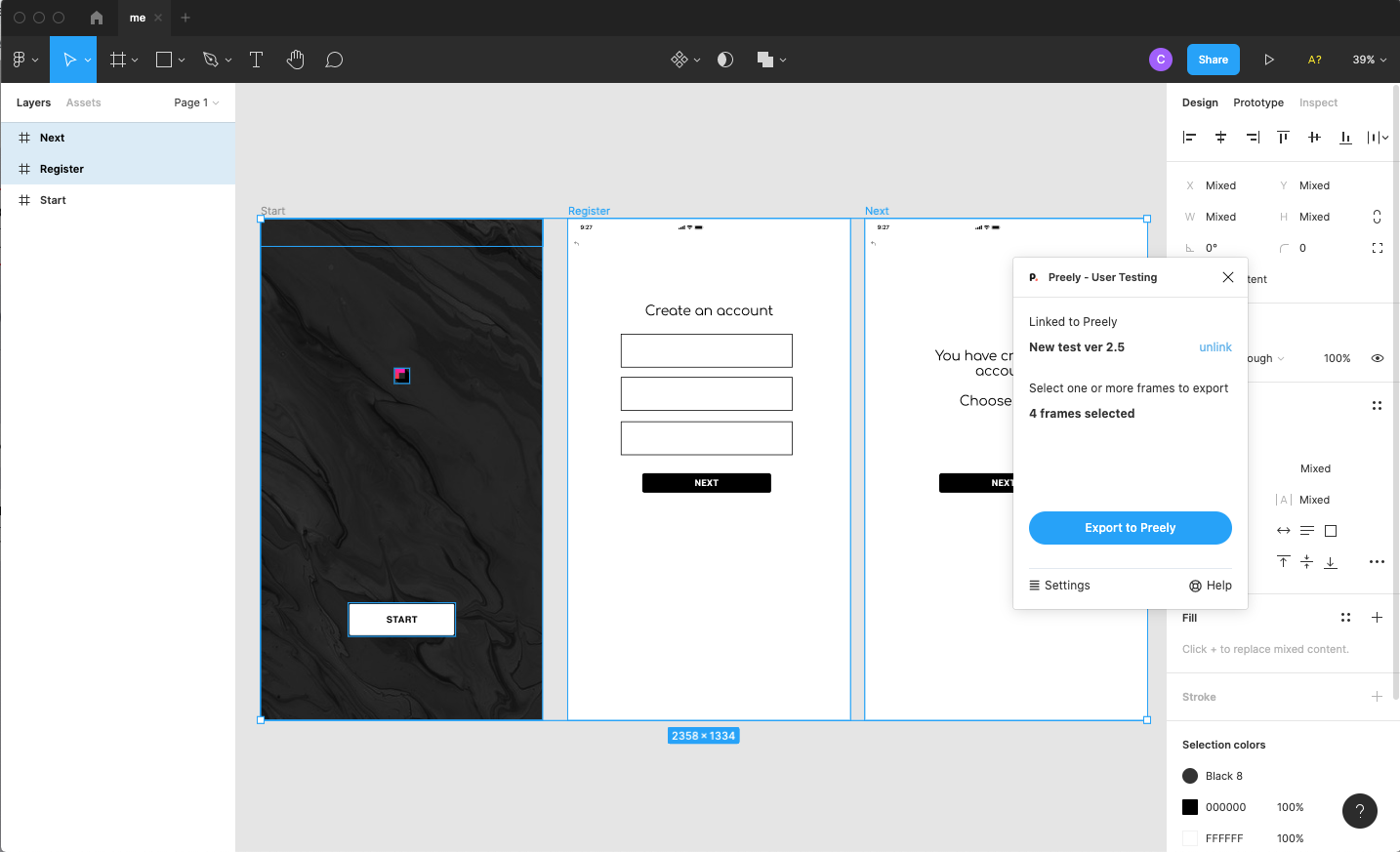
Figma Preely plug-in
Preely plug-in is integrated into the Figma Desktop setup.
You need to download the Figma Desktop app. Read about Figma Preely plug-in.