Create Preely forms
In order to simulate real experiences, Preely Forms (input felt) make it possible for your participants to type in real information into your prototype during tests. This enables you to track time on how long it actually takes to fill in a form, how frustrated your participants might be, and so on.
What does Preely Form do?
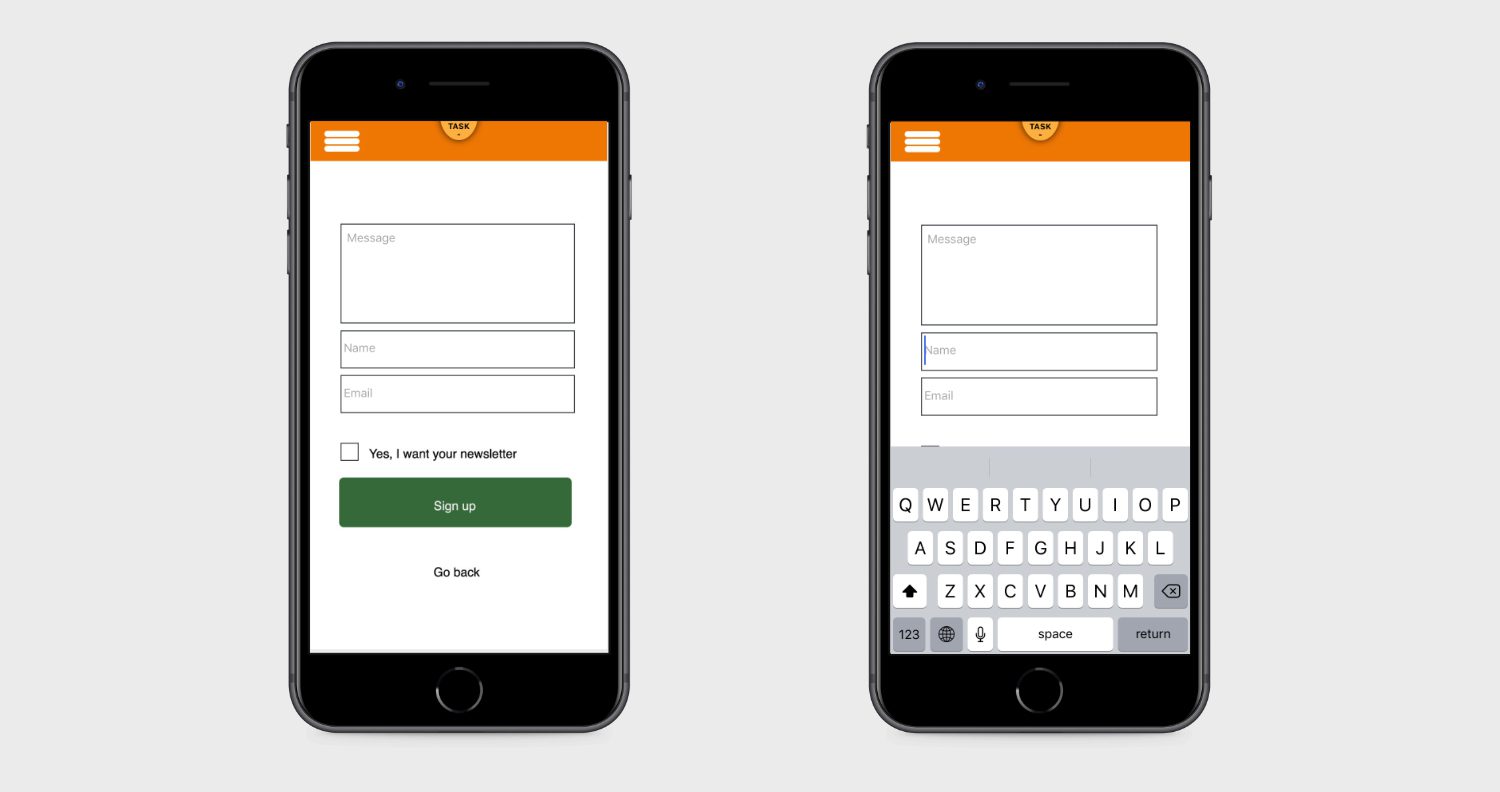
Clicking a Form field opens the keyboard on the participant’s smartphone, so they have the opportunity of typing in real input. We give you the option of validating the typed-in input and show an error message if the input is not what you asked for.
What type of input?
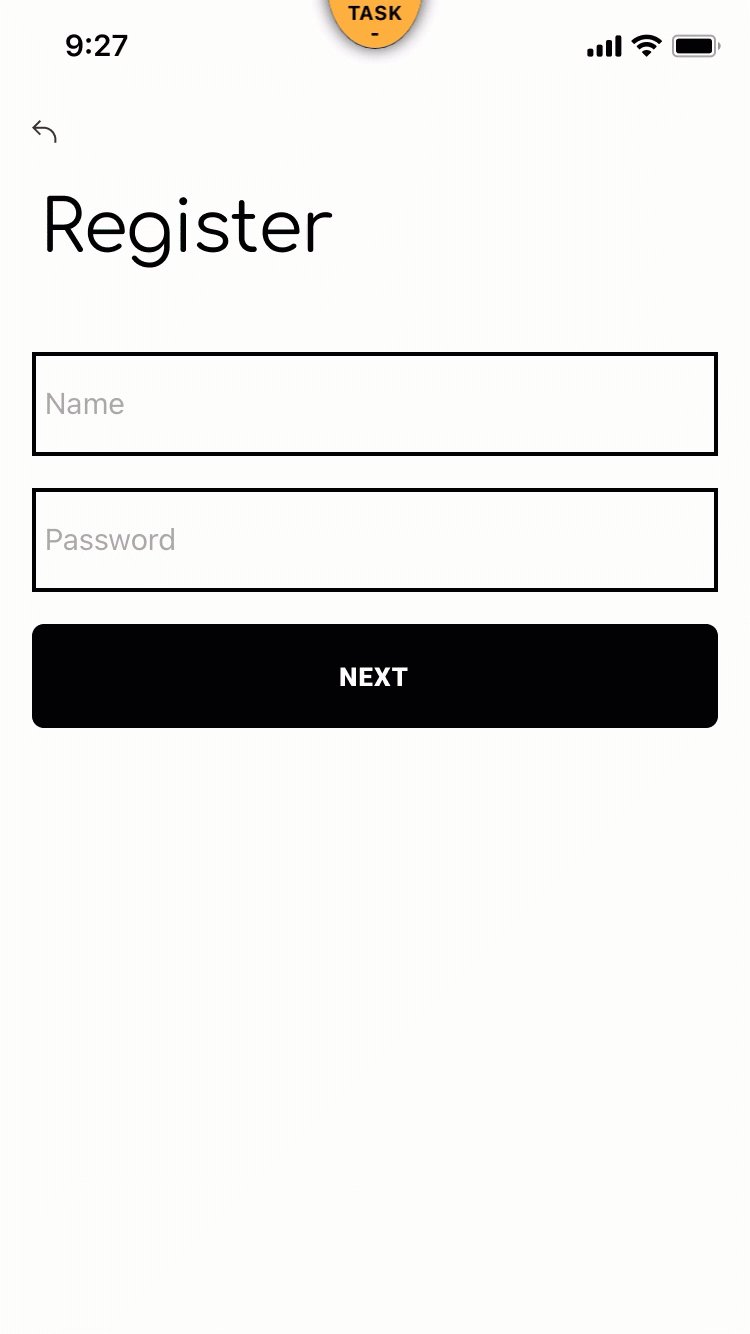
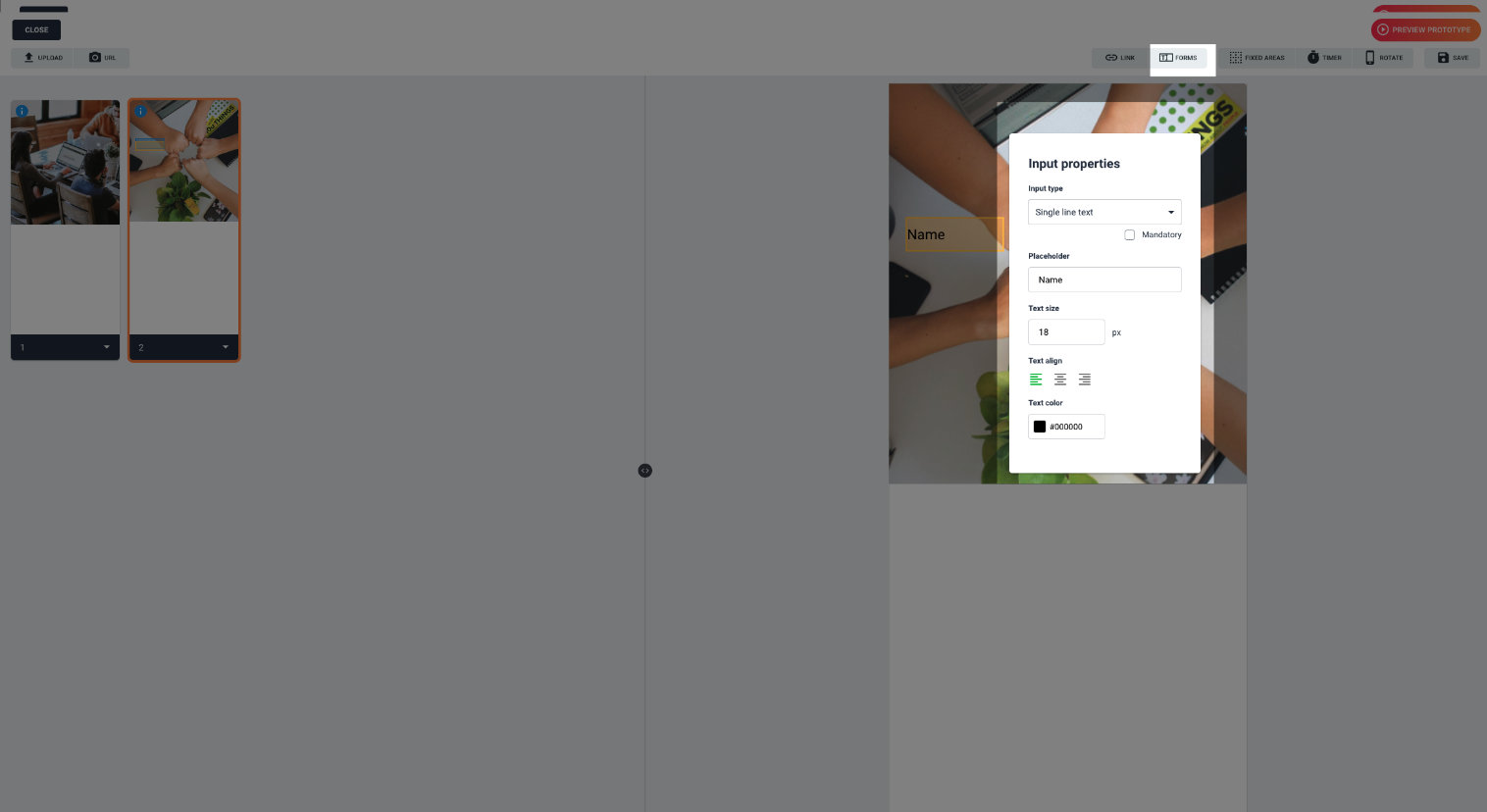
In the Preely Form field you can choose the type of input, you wish your participants to type in, e.g.:
- Password
- Checkbox
- Number
- Multi line
- Single line
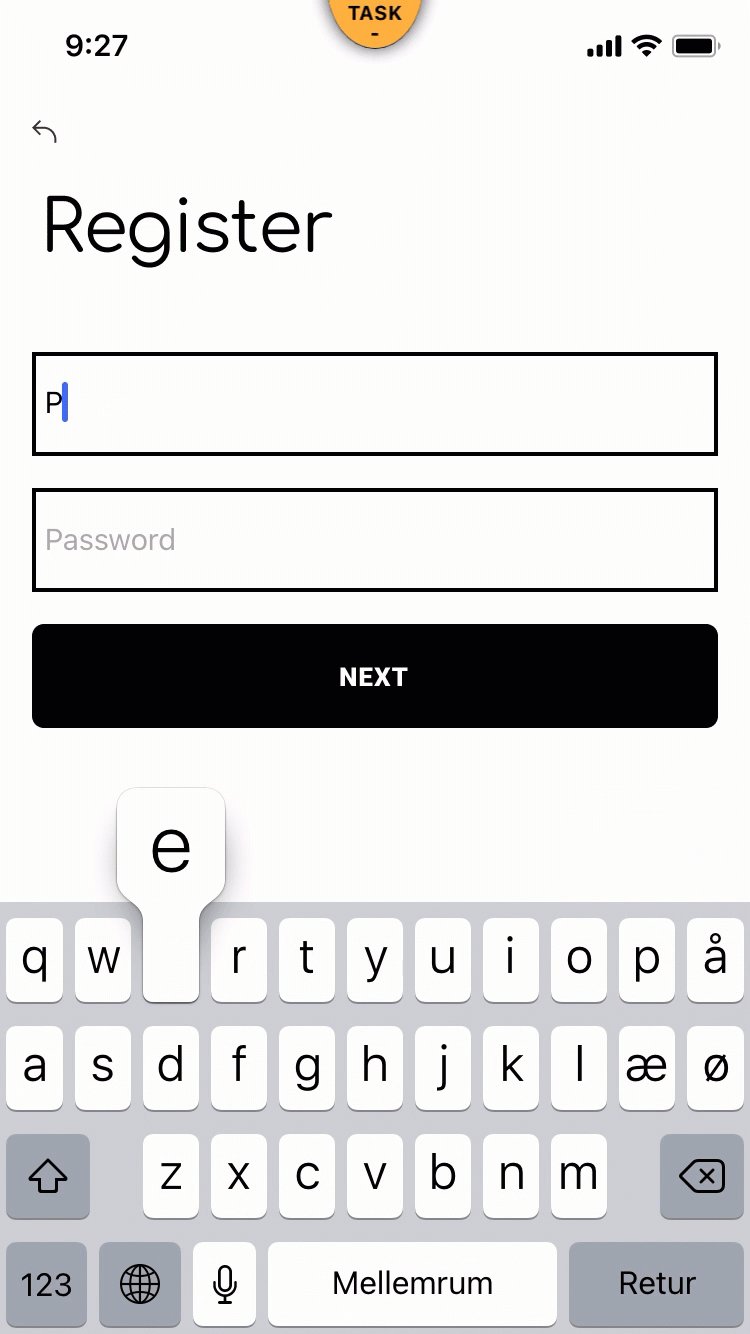
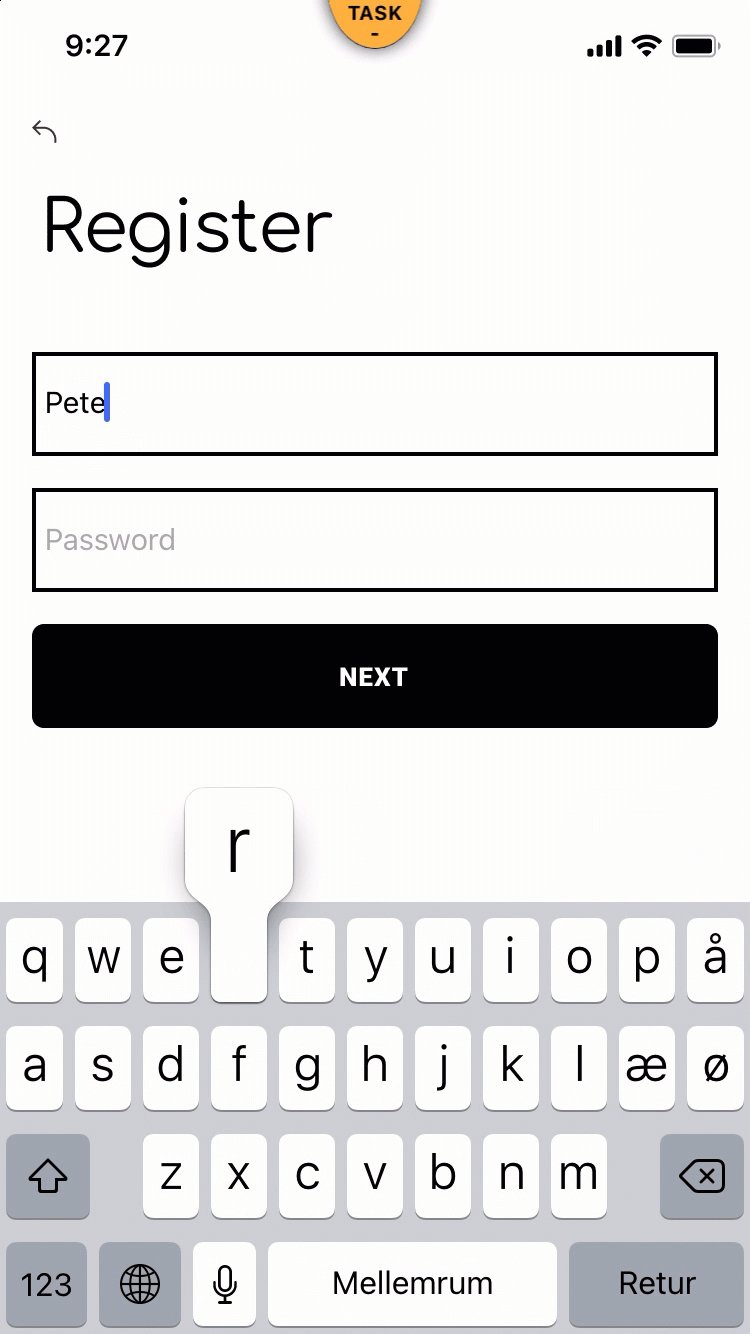
Clicking on a Forms field opens the corresponding keyboard on the user’s smartphone.
When running the prototype on desktop, your participants use the keyboard to type in the information. On smartphones and tablets, the Preely Forms open the corresponding keyboard on the device (QWERTY, numeric, or symbolic) so real information can be typed in.
How to validate Preely Form input
If you want to validate the typed-in information, you can do so and we also provide you with the option of defining an error message to show your participants if they e.g. leave a mandatory input field blank, or if they do not type in the asked-for information.
Important! Validation on an input field is related to links. It is the link that checks an input field for validation.
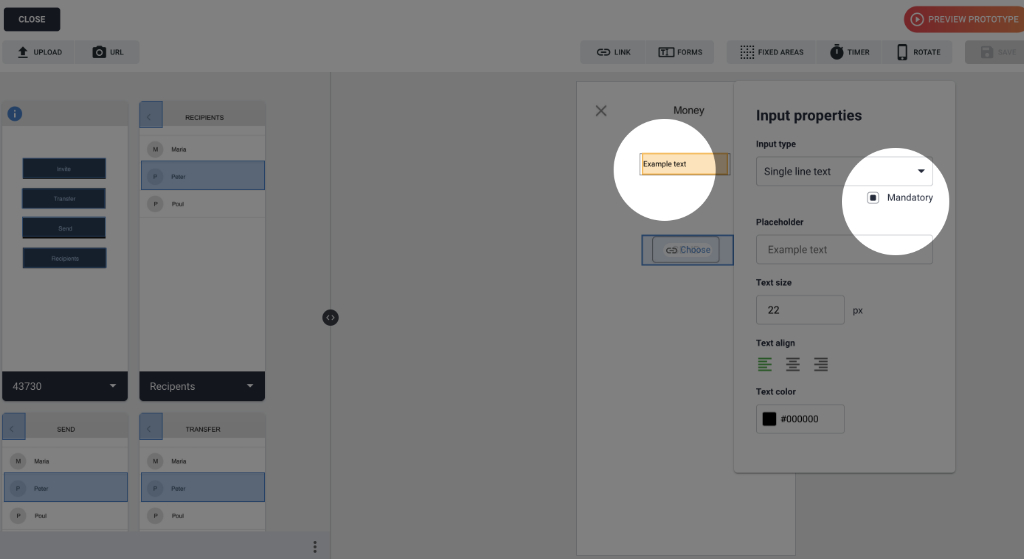
Step 1
- Click on a specific input felt.
- Choose Mandatory.
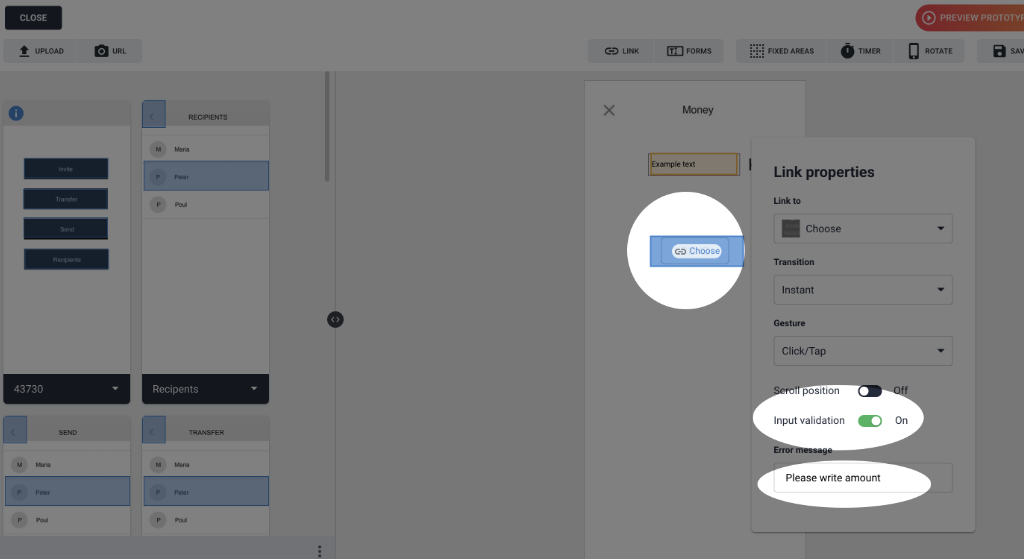
Step 2
- Click on a specific link.
- Choose Input validation.
- Write an error message (this message is shown to the user)
Please note that the same message is displayed for all input fields. Specifying an error message for each input felt is currently impossible.
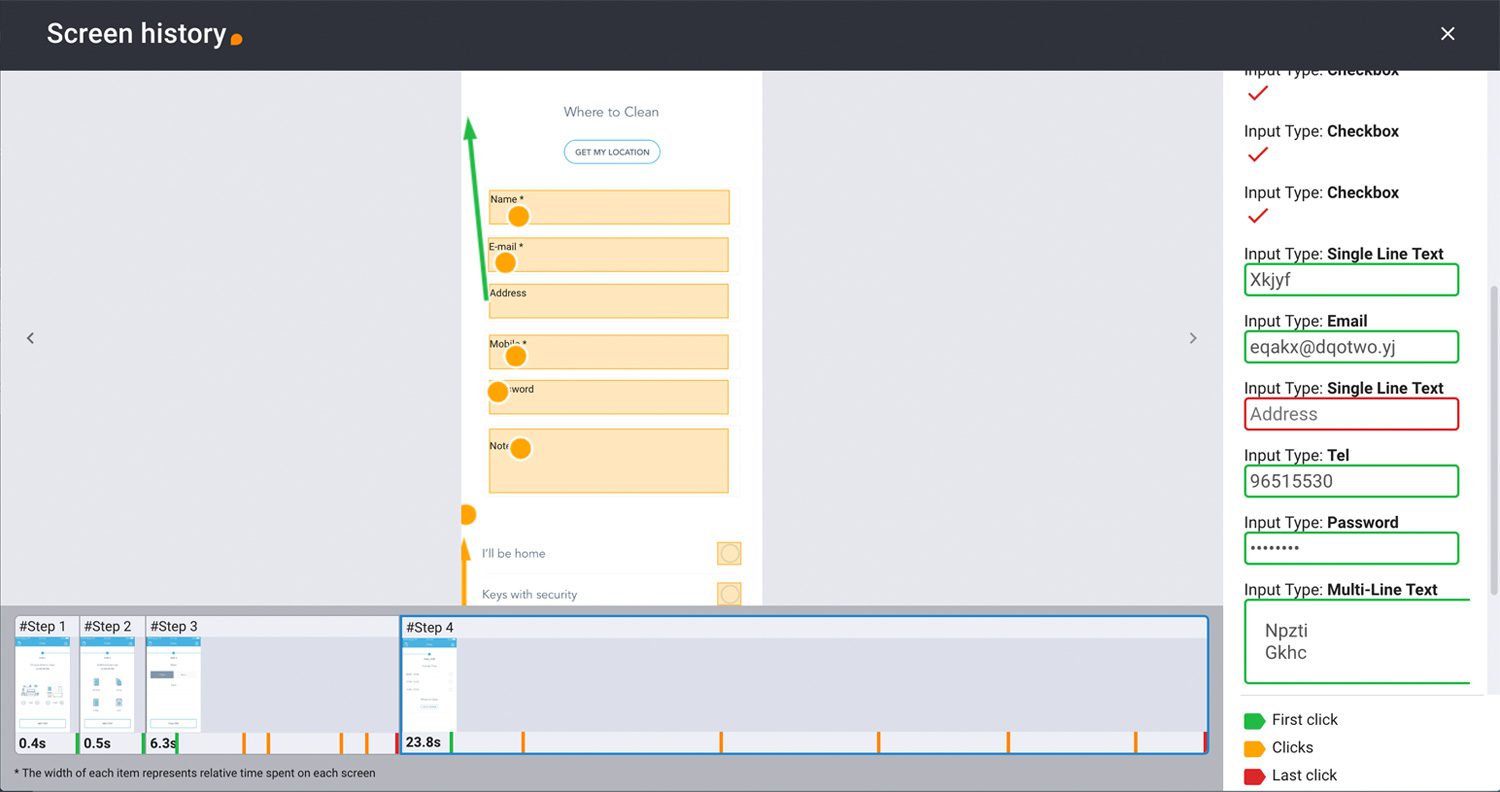
Show data in analytics
In analytics, we show the number of characters and digits as well as the use of @. If validation of the input fields is enabled, we show the number of times a participant has clicked away from the page without specifying data in a specific input field.
Green field indicates that the participant has entered data. Red field indicates no input.