Academy menu
Panel
Panel questions
Share message
Test
- Create a test – step by step
- Templates
- Preview test
- Pilot test
- Screening questions
- Share test via link
- Close a test
- Workspaces
- Branching
- Preference test
- AB testing
- Question-based test
- Usability test
- Navigation test
- First-click
- Browsability test
- 5-second test
- Open-ended questions
- Closed-ended questions
- Opinion scales
- Net Promoter Score (NPS)
- System Usability Scale (SUS)
- Image + question
Prototype
Analytics
Admin
Release notes
- April 2024: Message footer
- March 2024: Recruitment page
- December 2023: Screening questions
- October 2023: Reminder mail in message system
- August 2023: Enhanced Figma Integration
- July 2023: Templates
- May 2023: AB testing
- April 2023: Two-factor and NDA in a test
- January 2023: Branching
- December 2022: Multiple user panels
- November 2022: Test panel dashboard
- September 2022: Screening question
- August 2022: Panelist profile
- May 2022: New things are happing
- March 2022: Big User Panel release
- Dec. 2021: Adobe XD and Sketch plugins 2.5
- Nov. 2021: Figma plugin 2.5
- Sep. 2021: Sketch plugin 2.0
- July 2021: Test first approach
- April 2021: Test panel governance
- March 2021: Progressive web app
- Jan. 2021: Plugin for Adobe XD 2.0
- Jan. 2021: Plugin for Figma 2.0
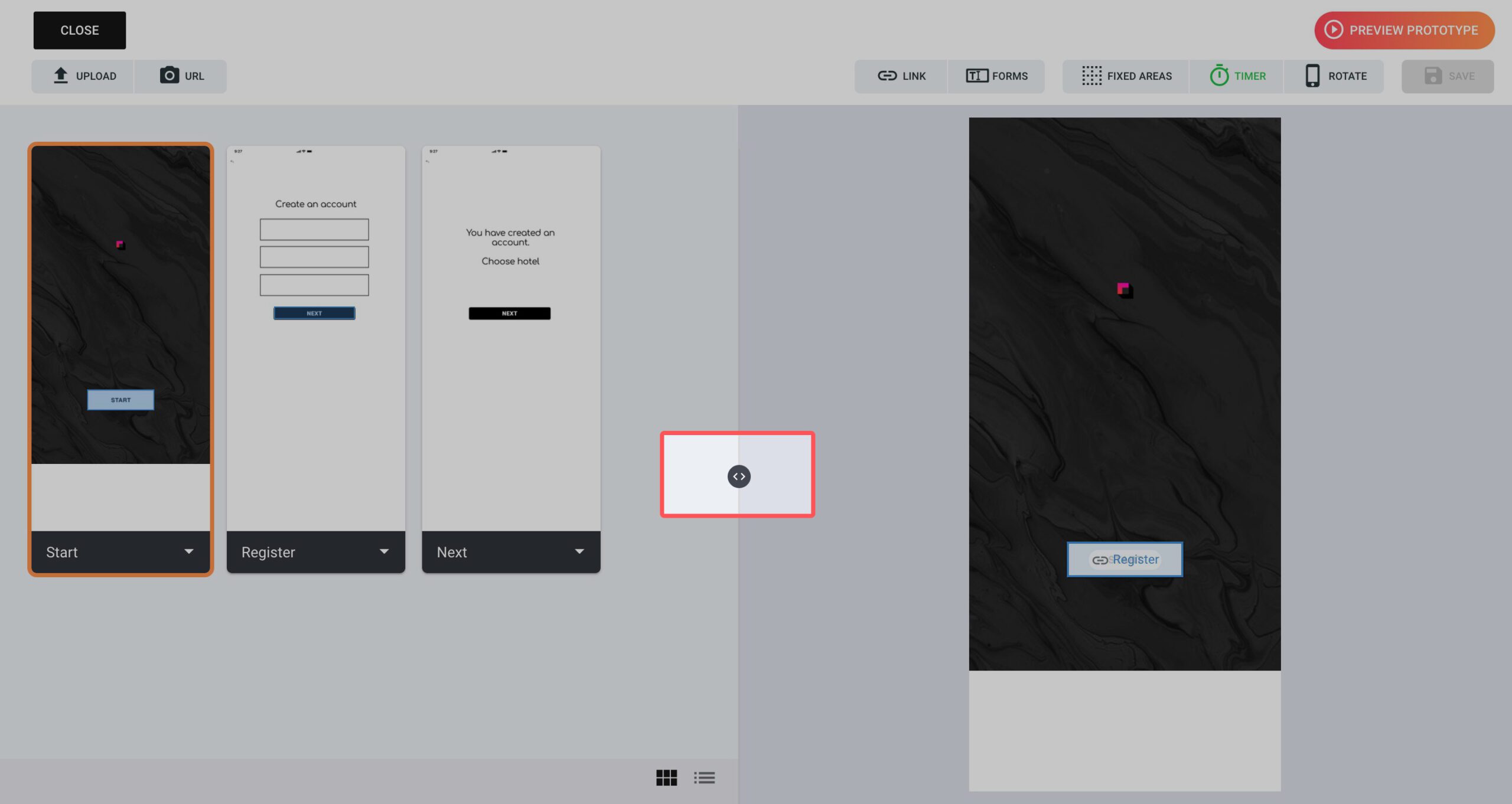
Desktop building view
Zoom image
You can adjust the size and zoom in and out by dragging the small arrow (see picture below)
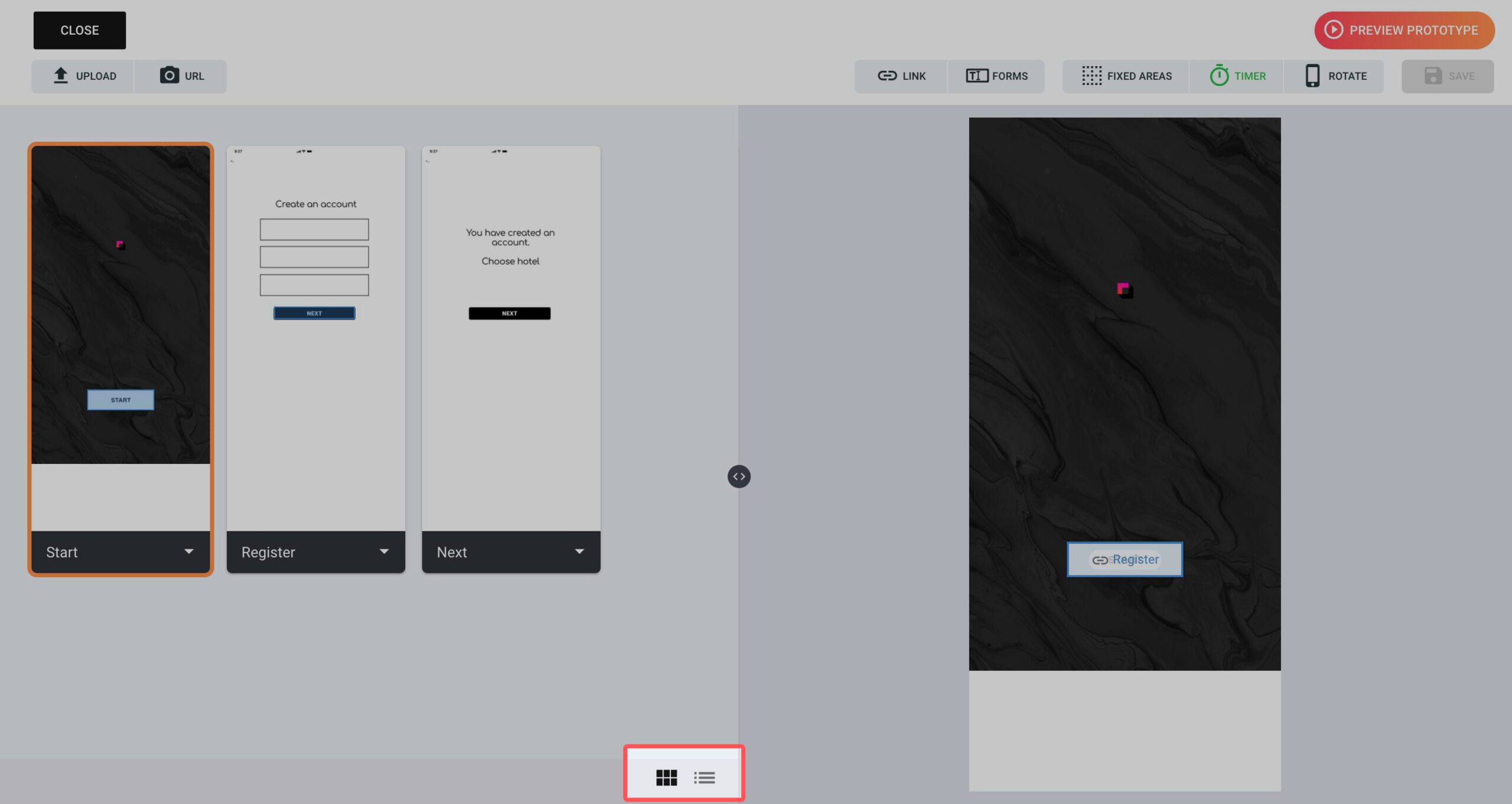
List artboards
You can switch between how you see your design – either you see your artboards or a list.