Test: First-click test
Using this information, you can start improving user flows and positioning of navigation items to create a smooth and intuitive experience for your users.
Step-by-step guide to setting up a test with Preely
From the start screen click “Create test”. Choose device.
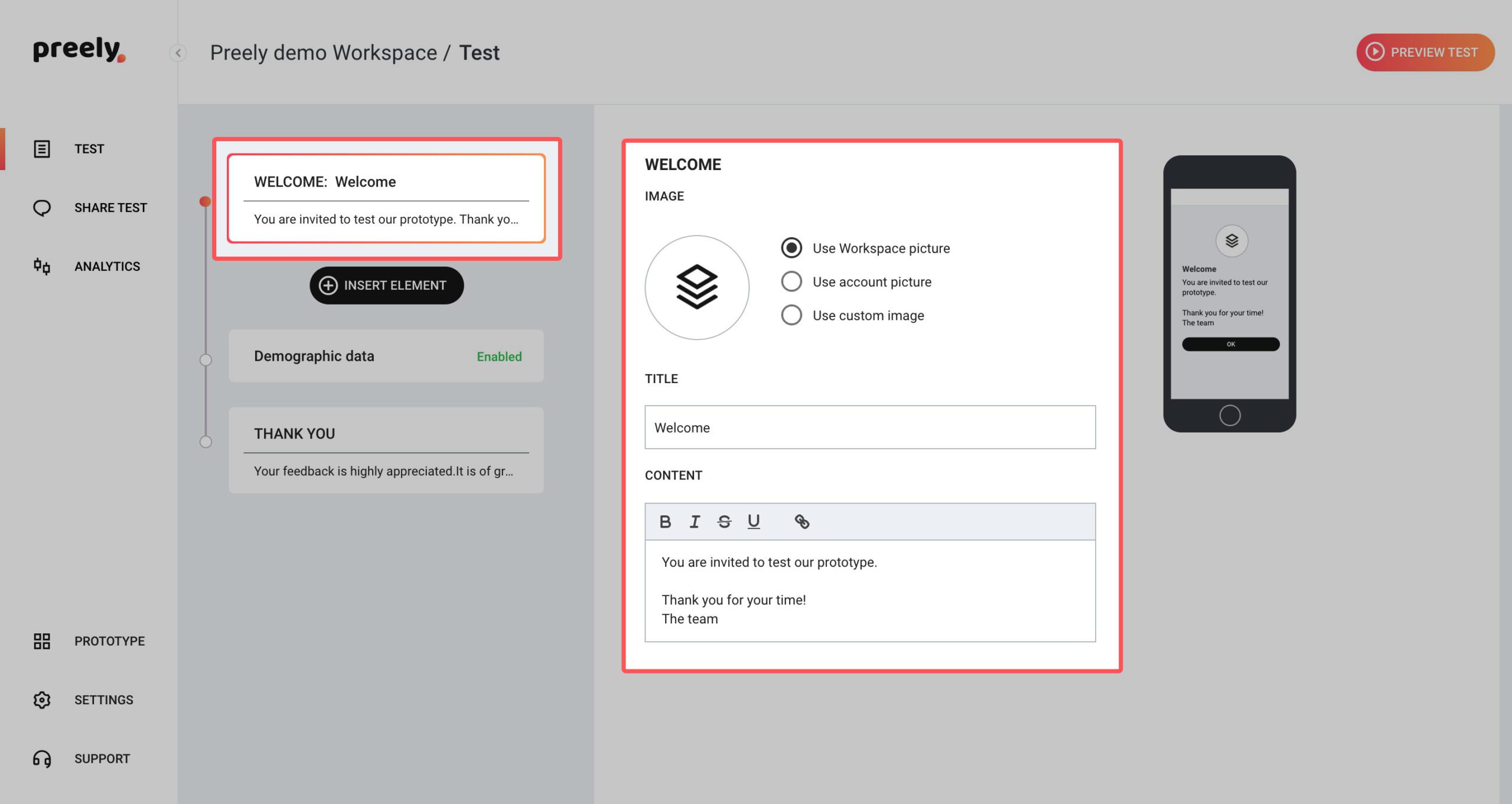
1. Welcome your participants
We have written a short welcome to your participants. If you want to change it, just write your own personal welcome.
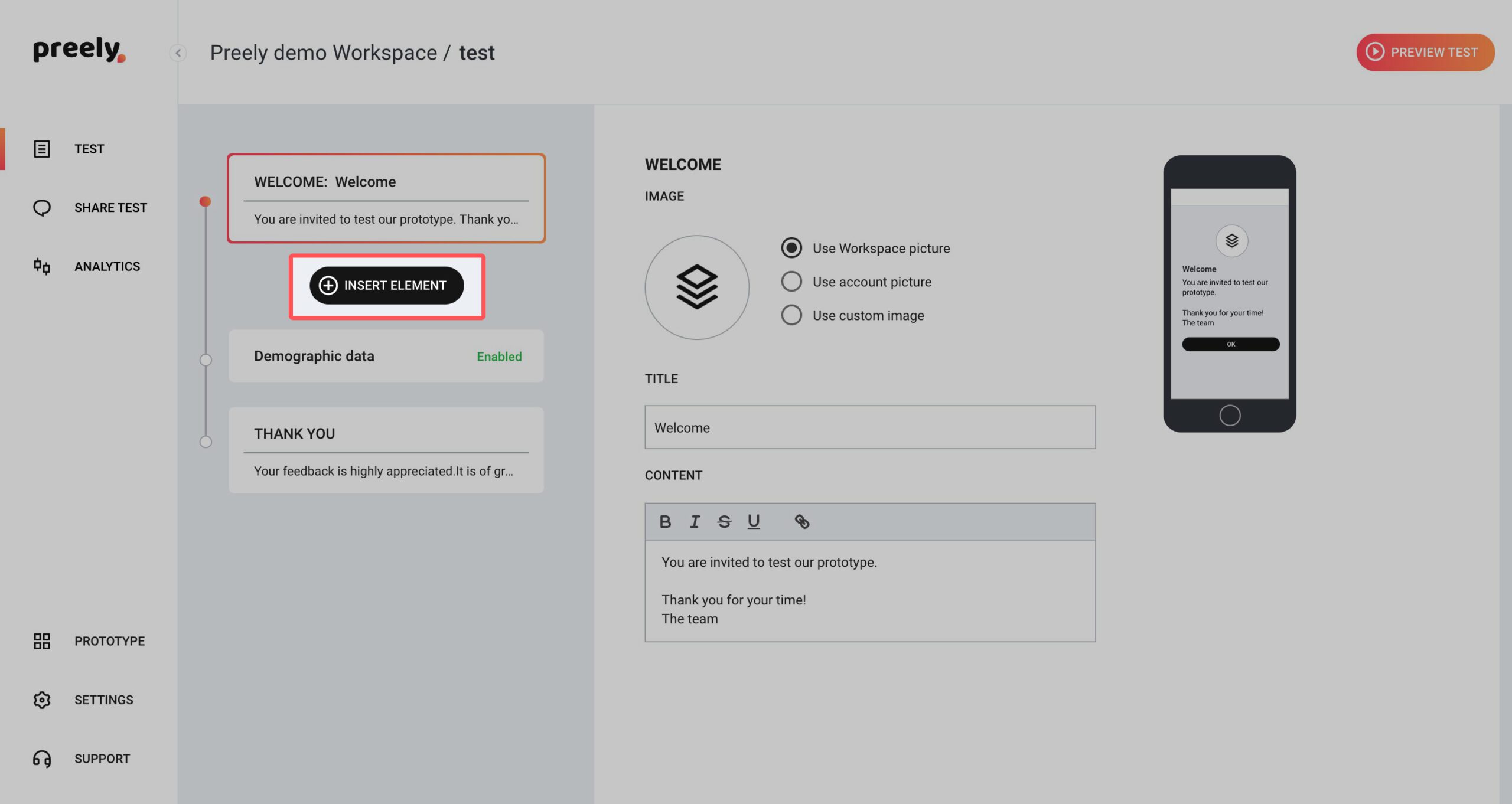
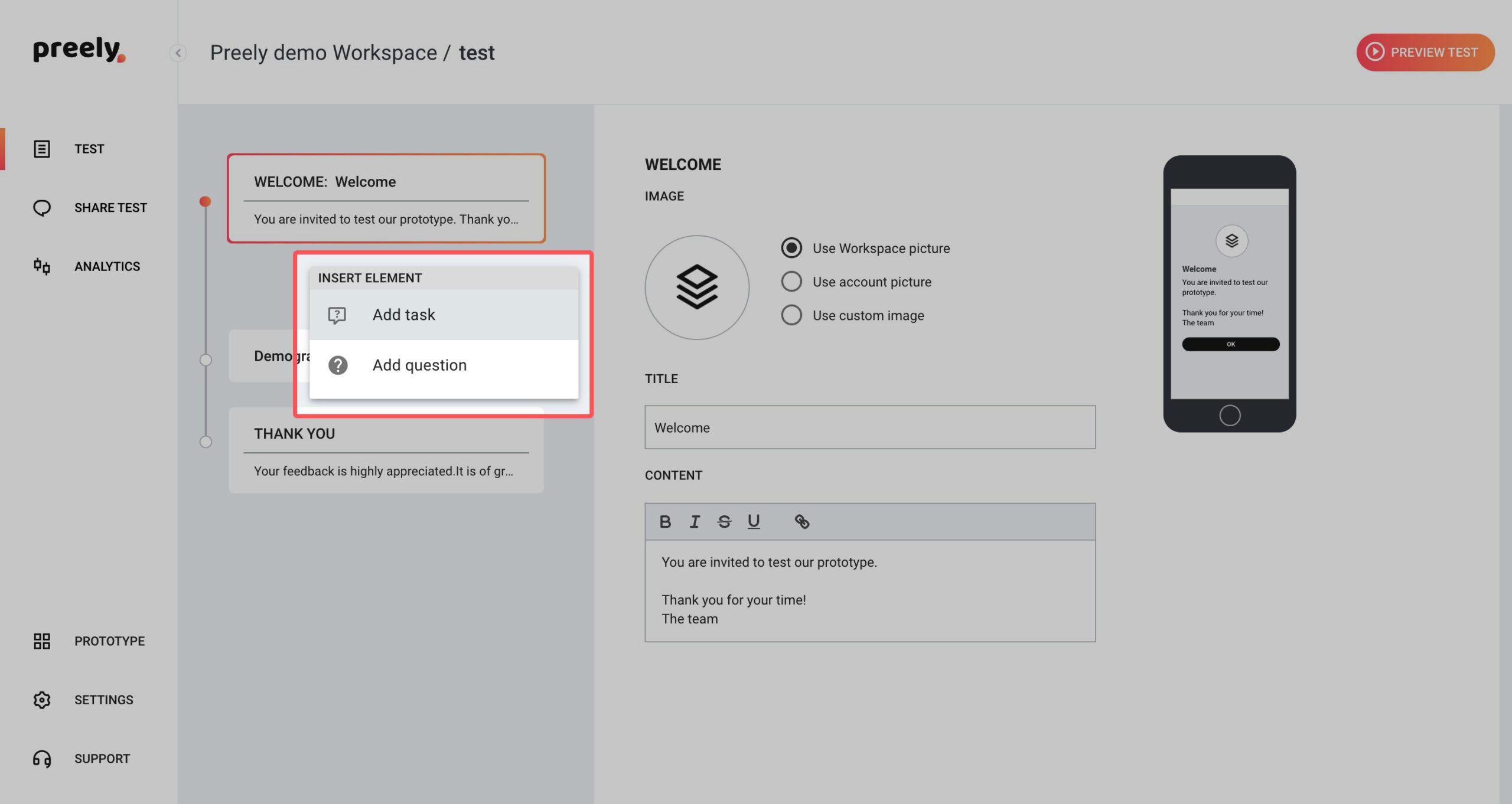
2. Add tasks and questions
This is where you truly set up your test. Click ‘Insert element’ and create different tasks and ask your participants questions.
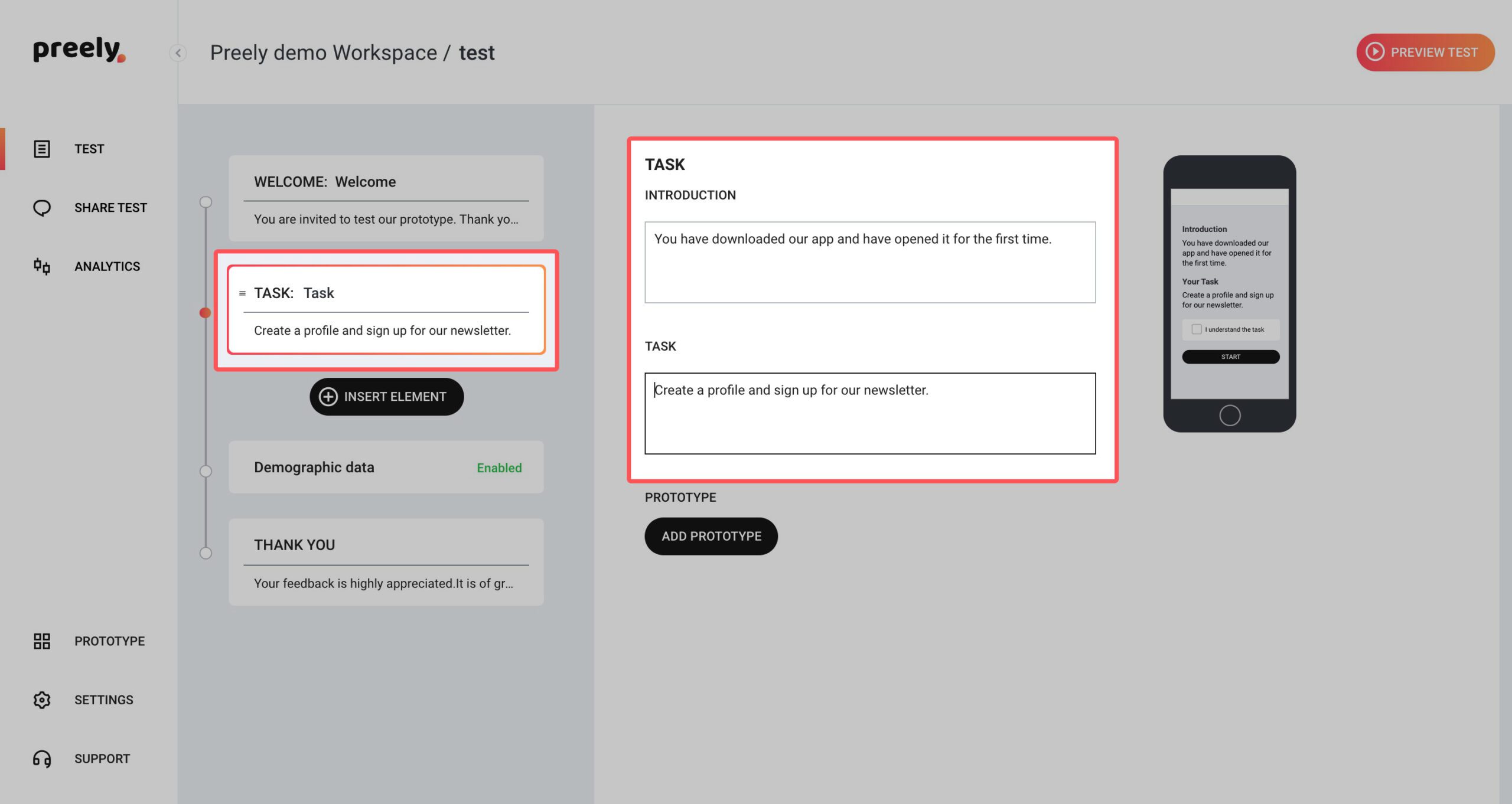
2.1 Tasks
When you want your participants to perform a task in your test, you add a task to your test. You write an introduction and then you formulate the task. Try to break down your tasks into small chunks.
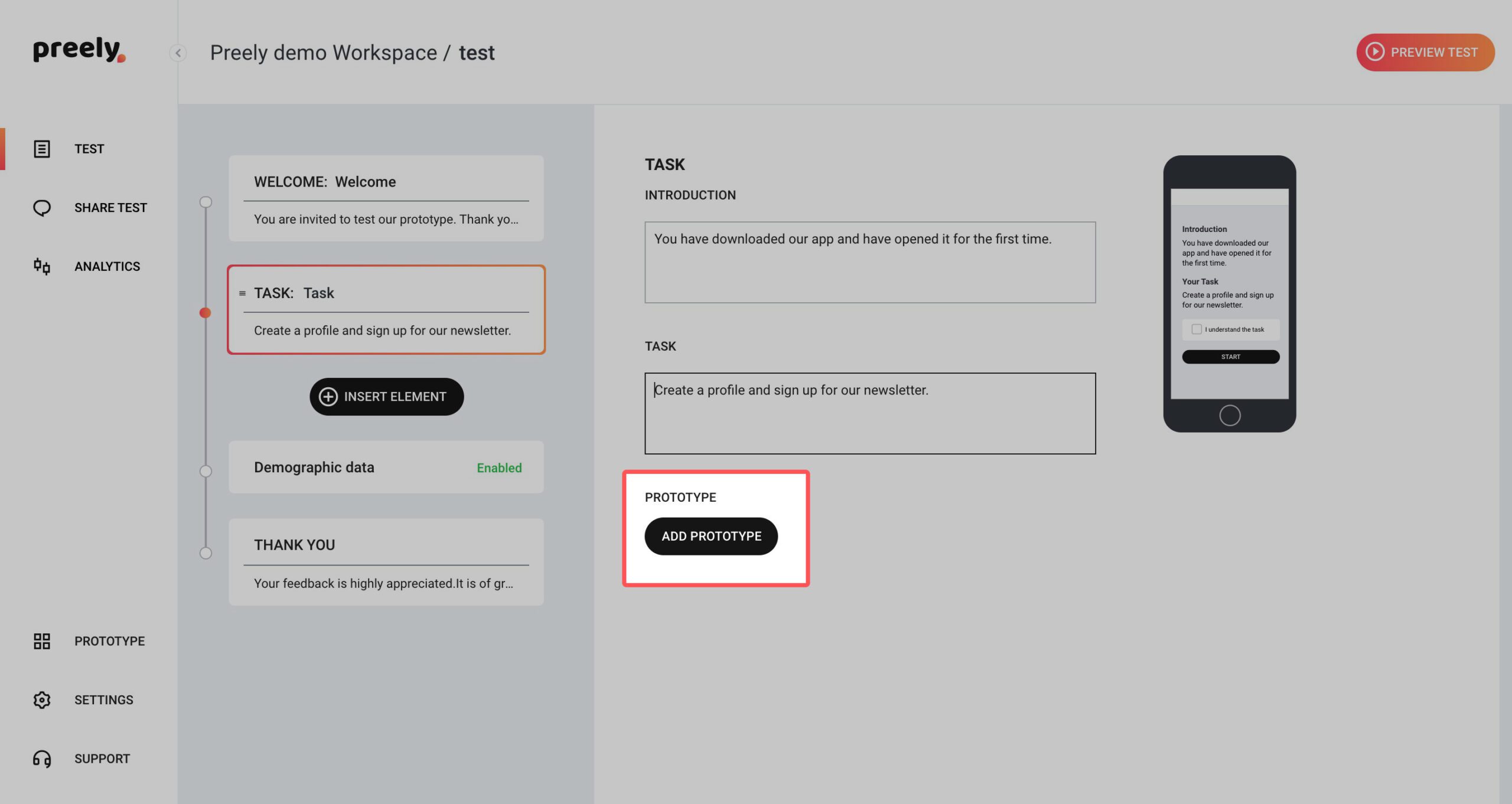
2.2 Add prototype
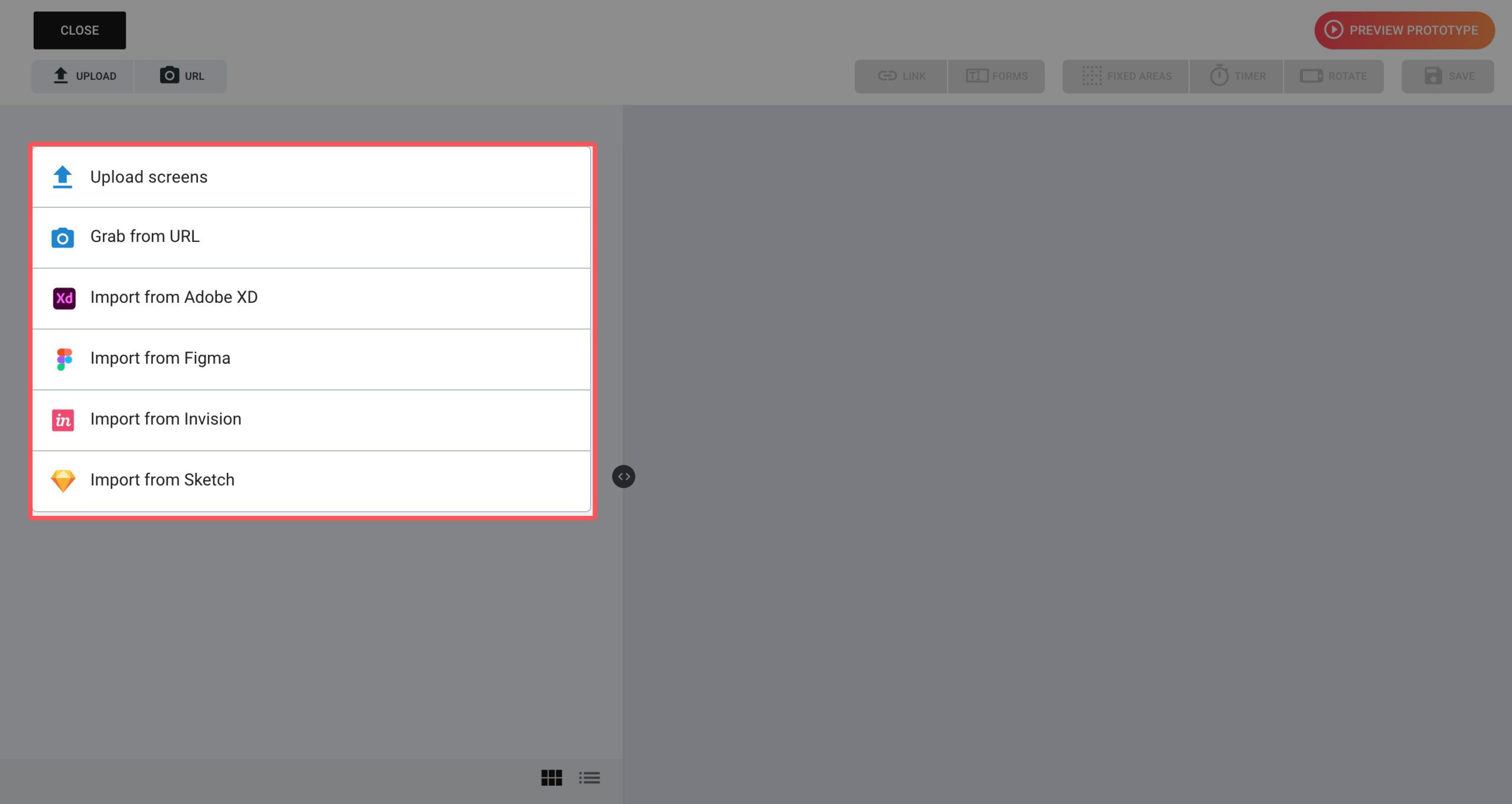
Click Add prototype and upload your design(s), screenshot, Adobe XD-, Figma- or Sketch artboards.
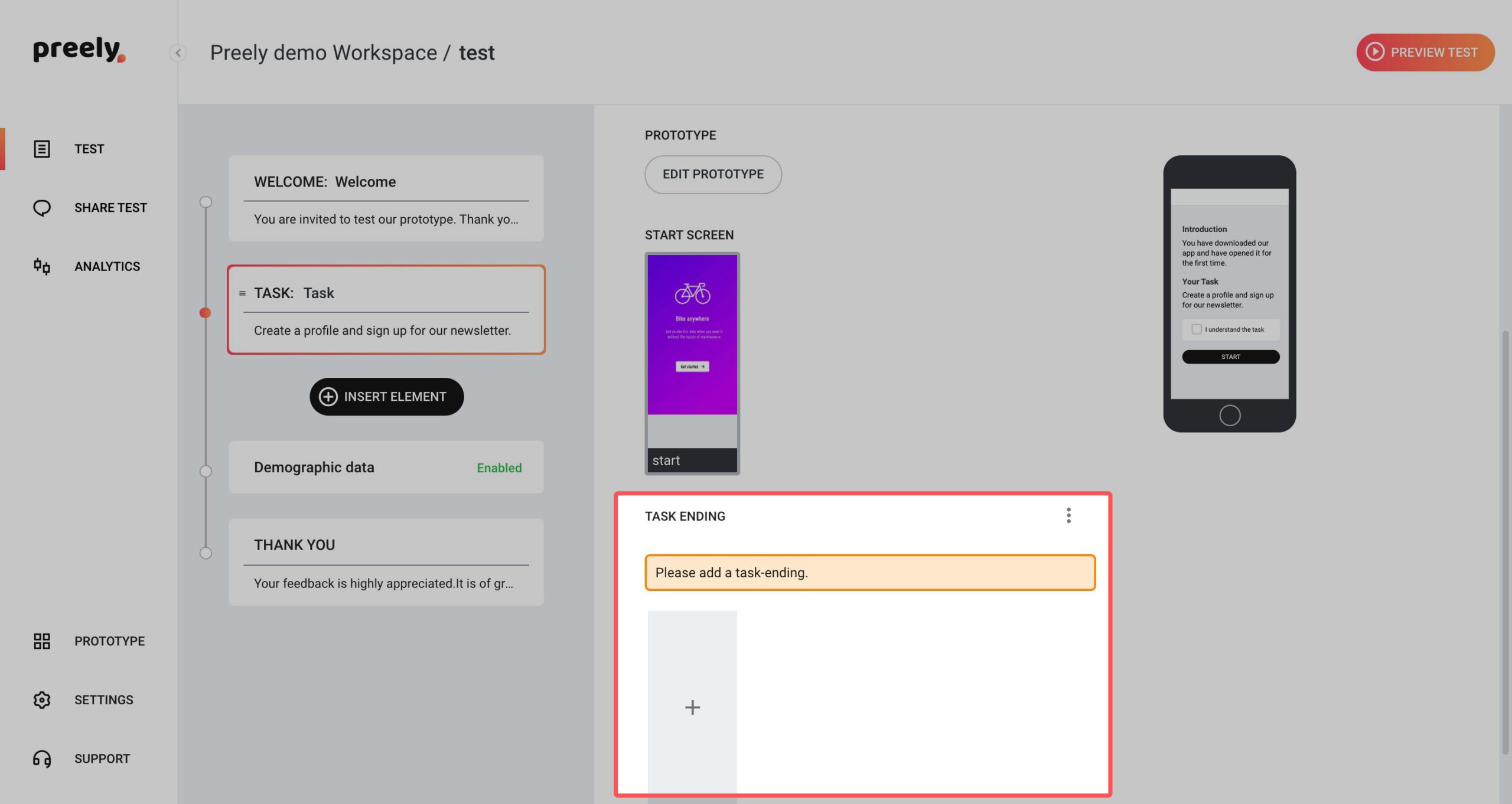
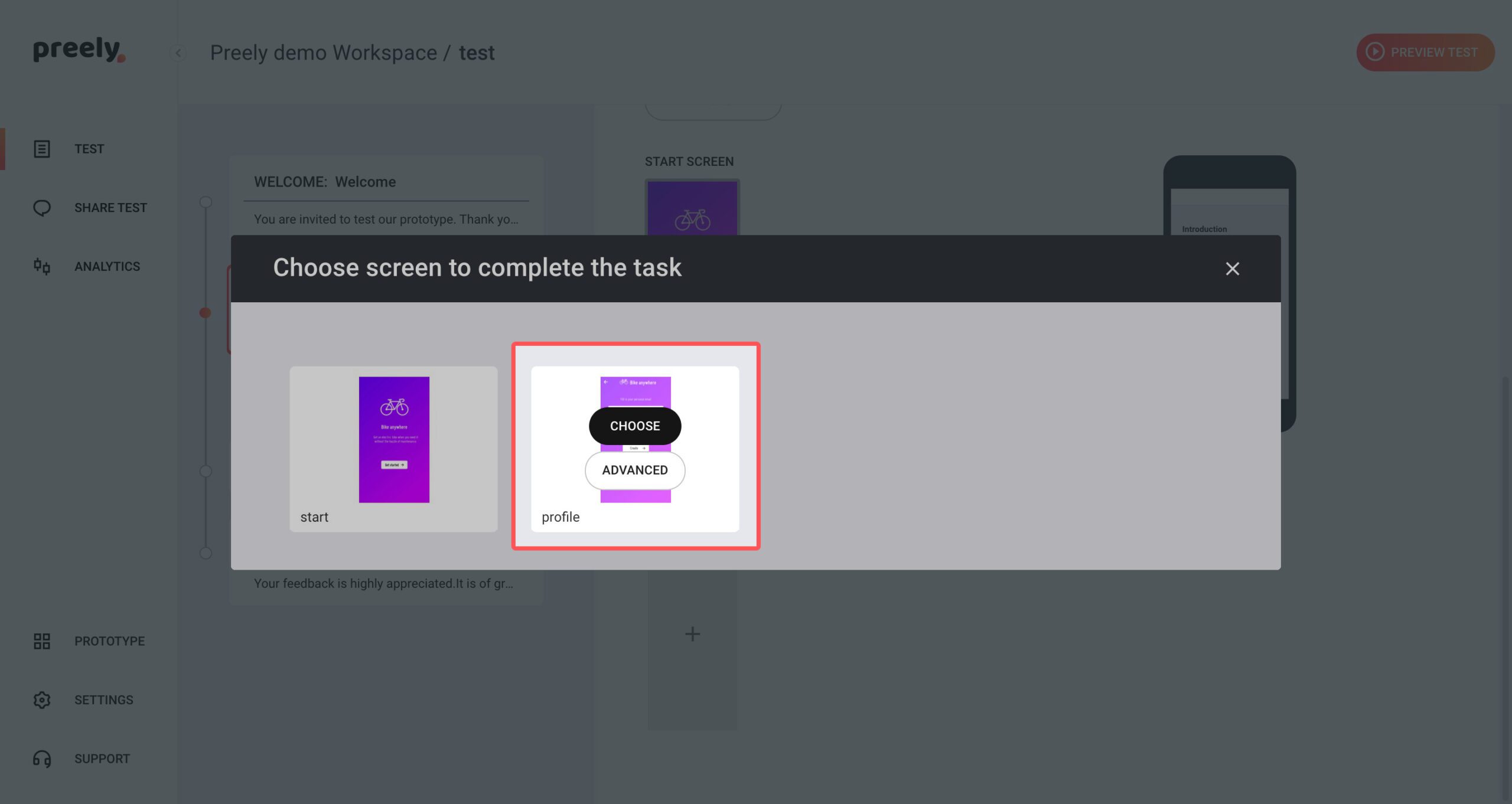
Remember to set an end screen on your tasks. This can either be a:
‘Endpoint’: This means that your participants should click on this certain spot in your prototype to end the task
‘Timer’: This means that you set a timer on the last screen in your test and after a set amount of time, the task is ended
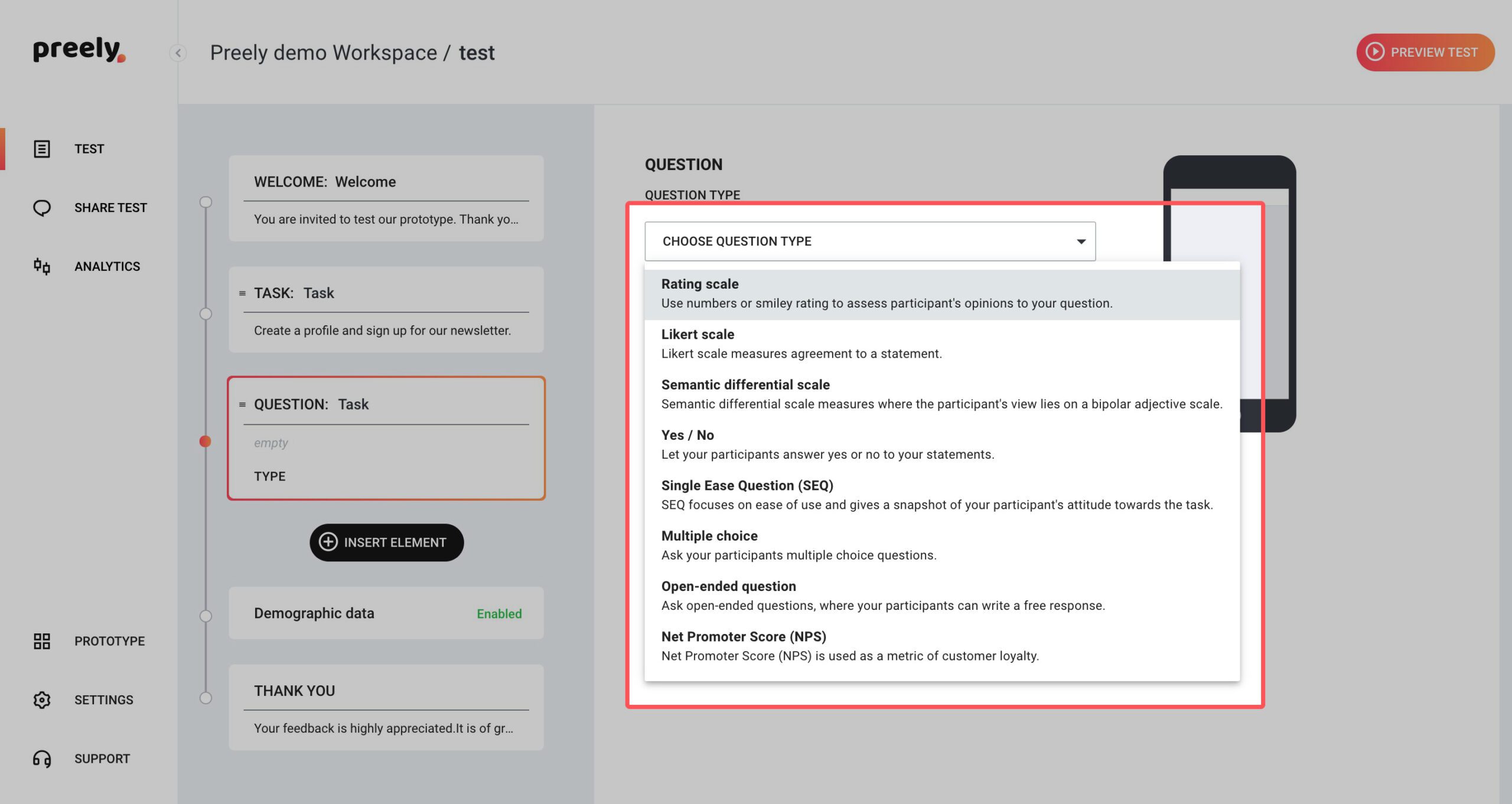
2.2 Questions
When you want to ask your participant questions in your test, you add questions to your test.
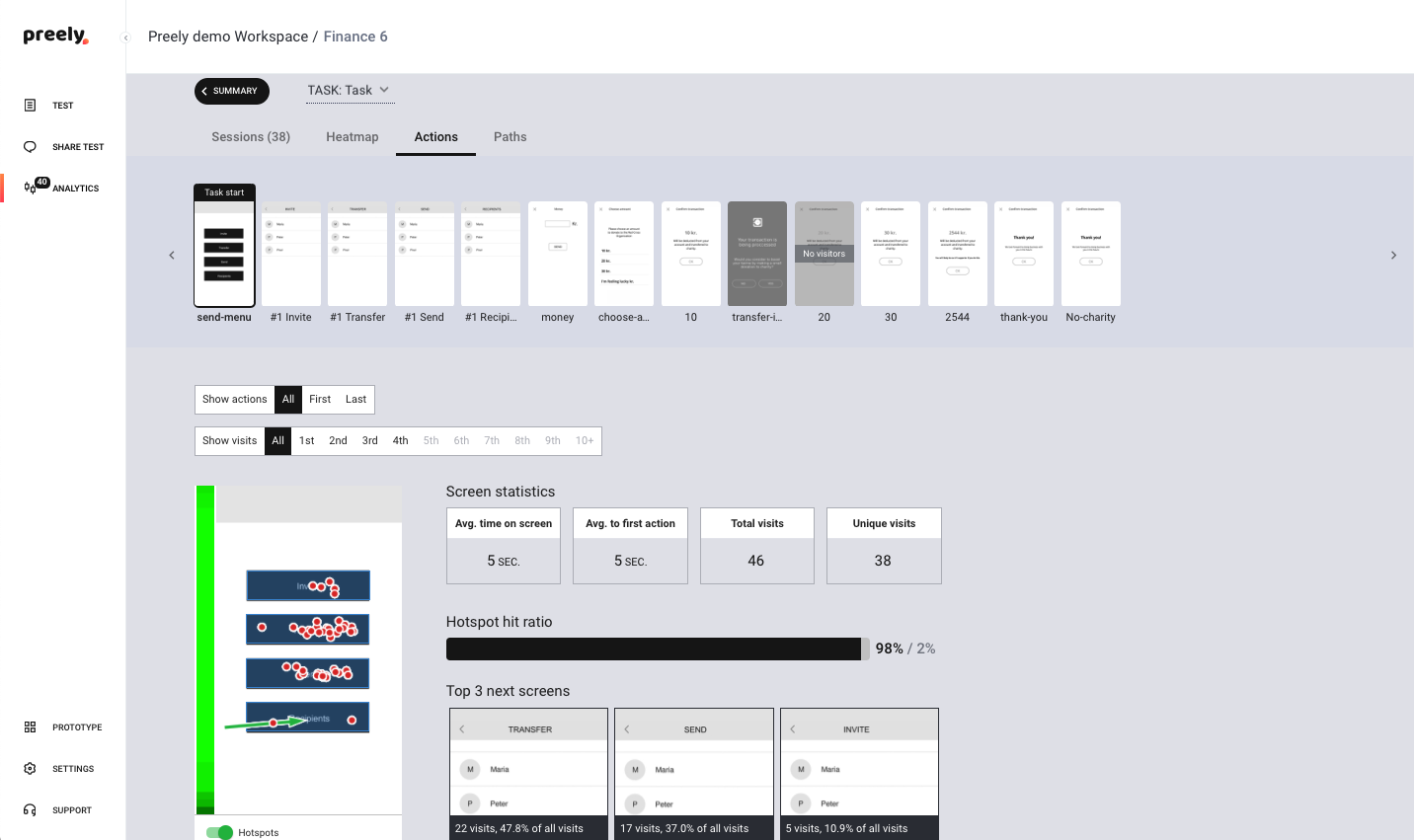
Step 4. Analysis
Actions
The action section highlight all clicks and swipes on the different screens. It also gives you the opportunity to filter between clicks: first, last, and all.