Figma prototype via link
Step 1
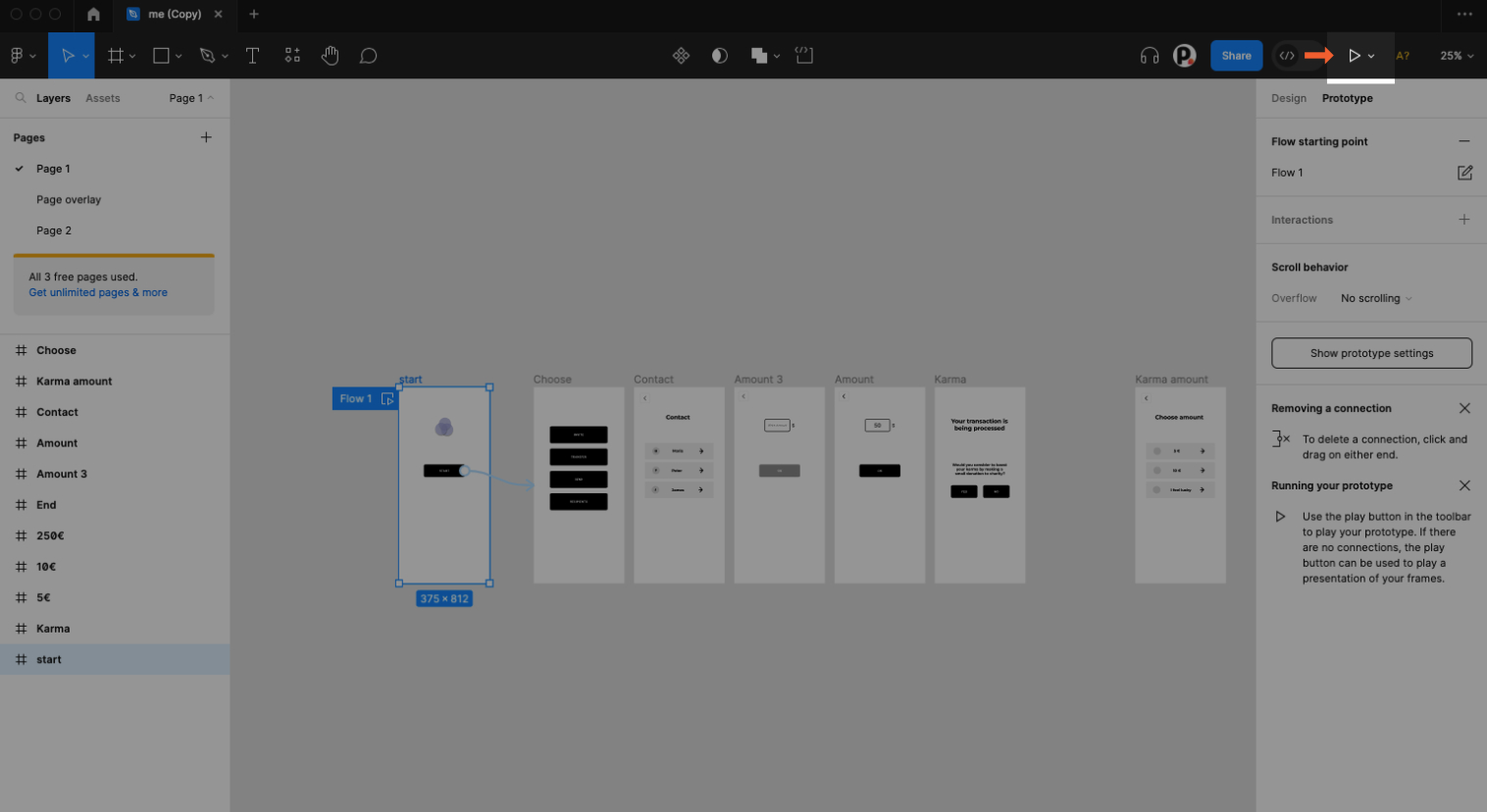
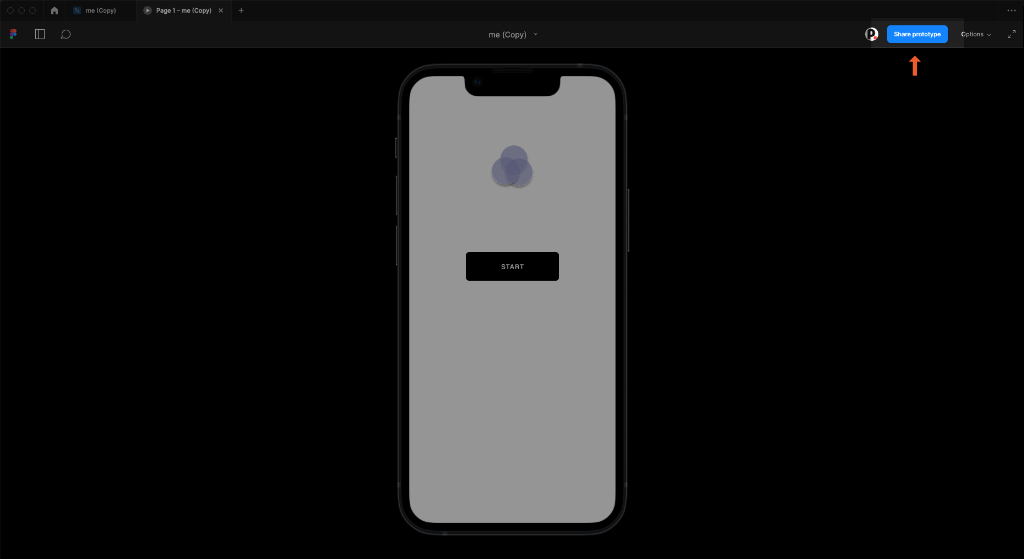
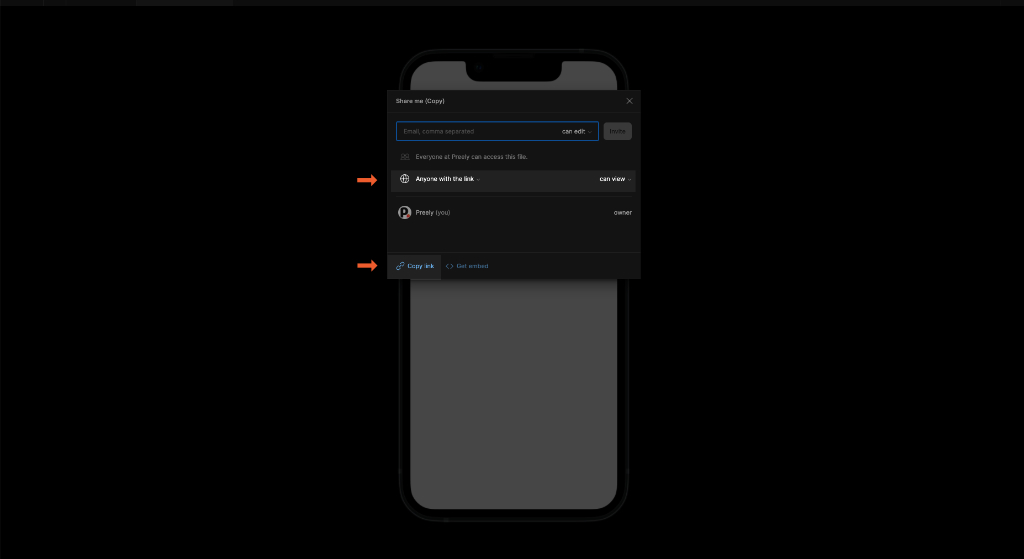
Copy link to your prototype in Figma. Ensure that your prototype link is set to ‘Anyone with link’ can view.
Step 2
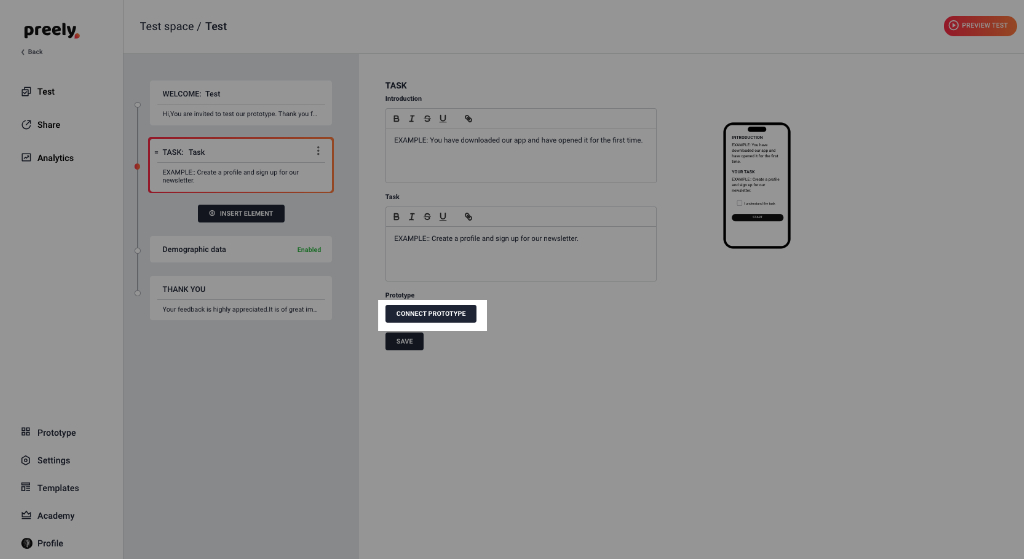
Add a task and connect prototype.
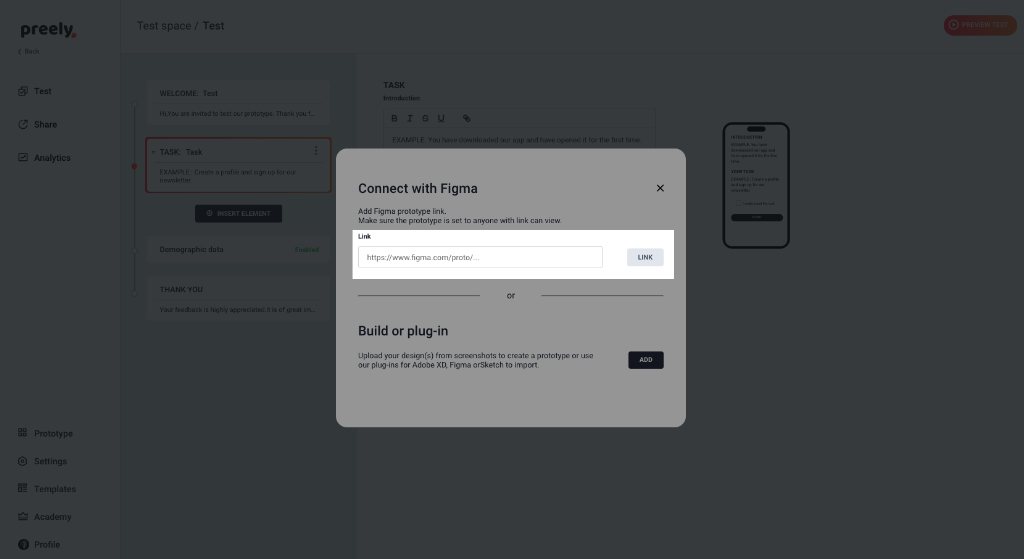
Add Figma prototype link.
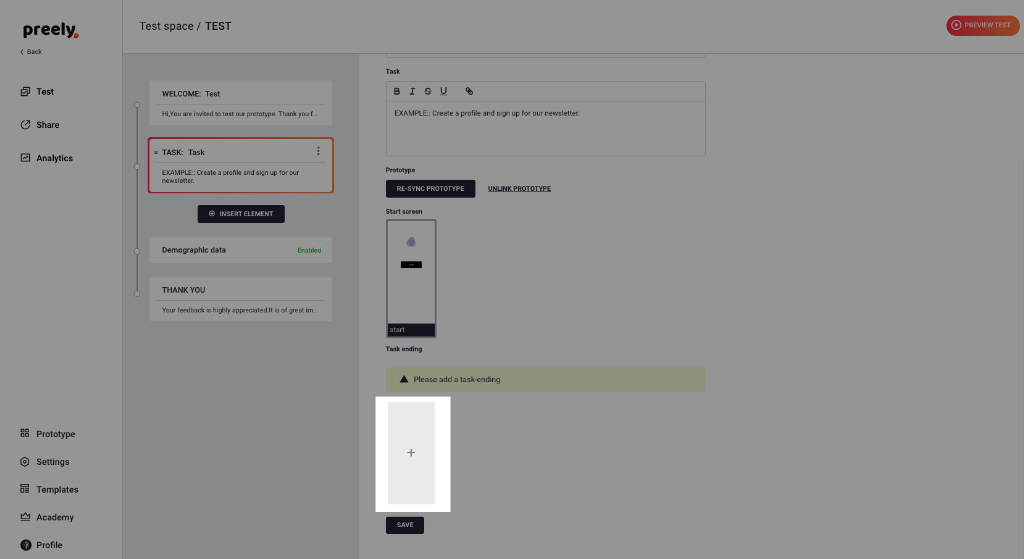
Add endpoint
Currently, the ability to set endpoints (as can be done with the plugin) is not yet integrated into the solution. But don’t worry – we’ve got a workaround for you. Simply add an extra frame at the end of your prototype, and you’ll find that everything works just as smoothly. Update April. 2024
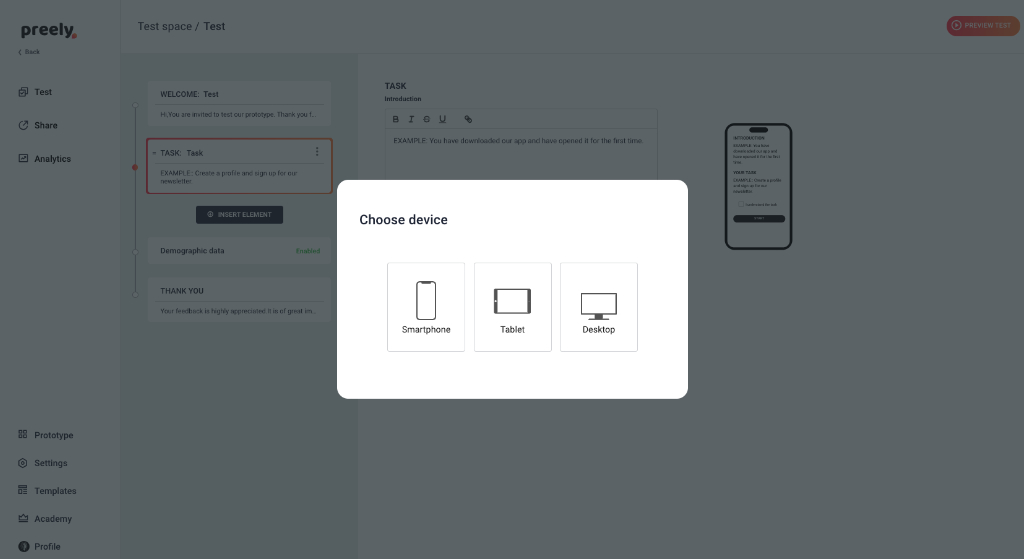
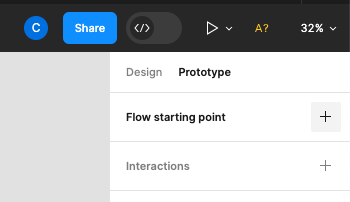
Important: Set prototype device and starting point . See Figma
Note
There are a few features that we’re still fine-tuning and will be rolling out in the near future
Transitions within Overlays and Drop-Downs:
While not included in the current version, rest assured that transitions inside overlays and drop-downs are on our radar and will be making their debut soon.
Interactions in Analytics:
As you dive into testing your Figma prototypes with Preely, keep in mind that certain interactions are currently displayed as clicks in Preely Analytics. These interactions include double-clicks, swipes, and long presses.
Update April. 2024
Figma browser support
Users have to follow Figma’s rules.
safari 14.1 or above is needed.