Figma prototype via link
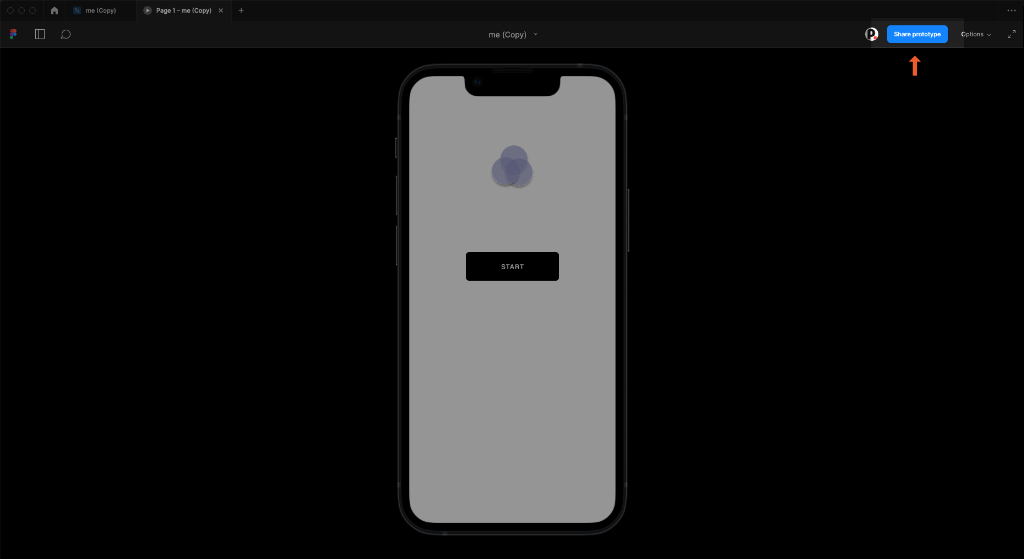
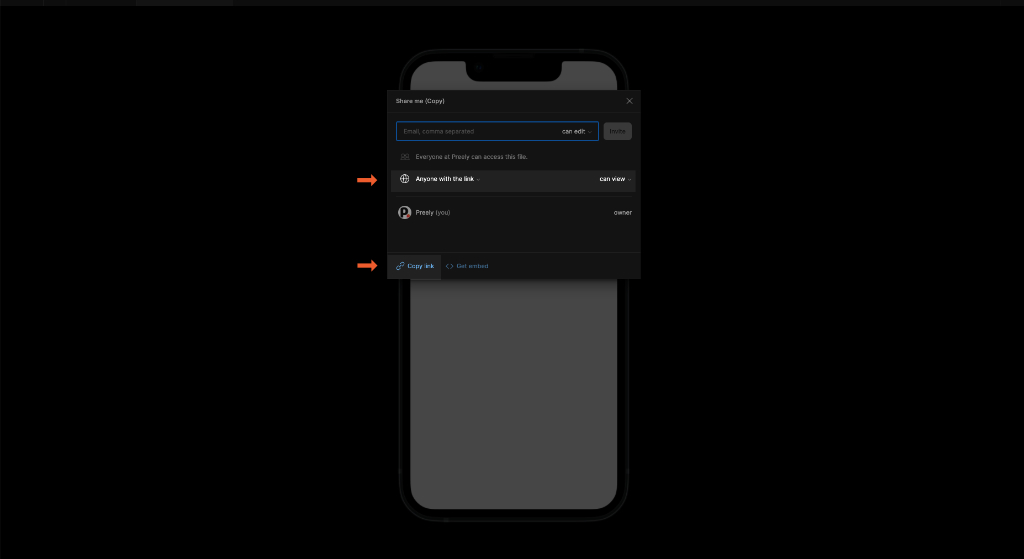
Step 1
Copy link to your prototype in Figma. Ensure that your prototype link is set to ‘Anyone with link’ can view.
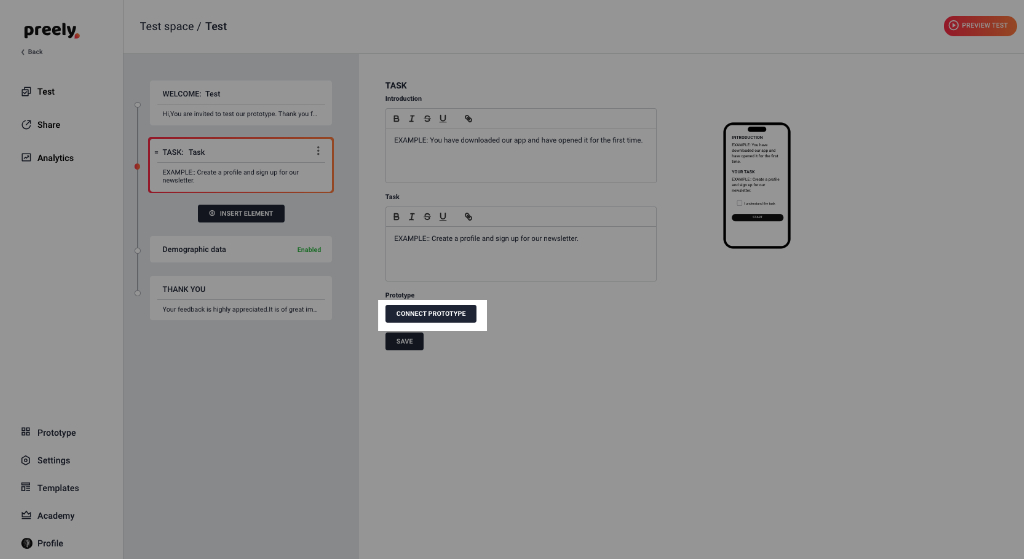
Step 2
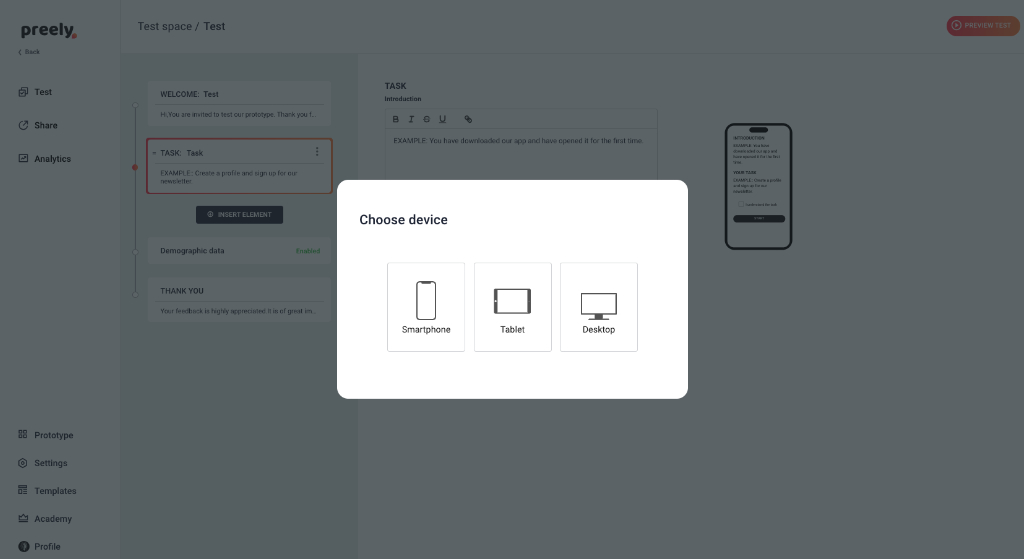
Add a task and connect prototype.
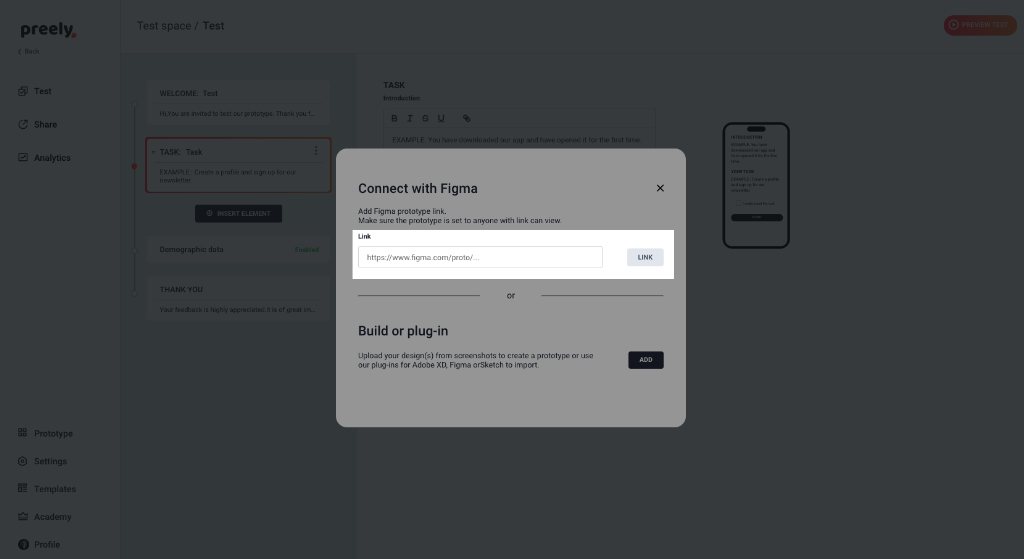
Add Figma prototype link.
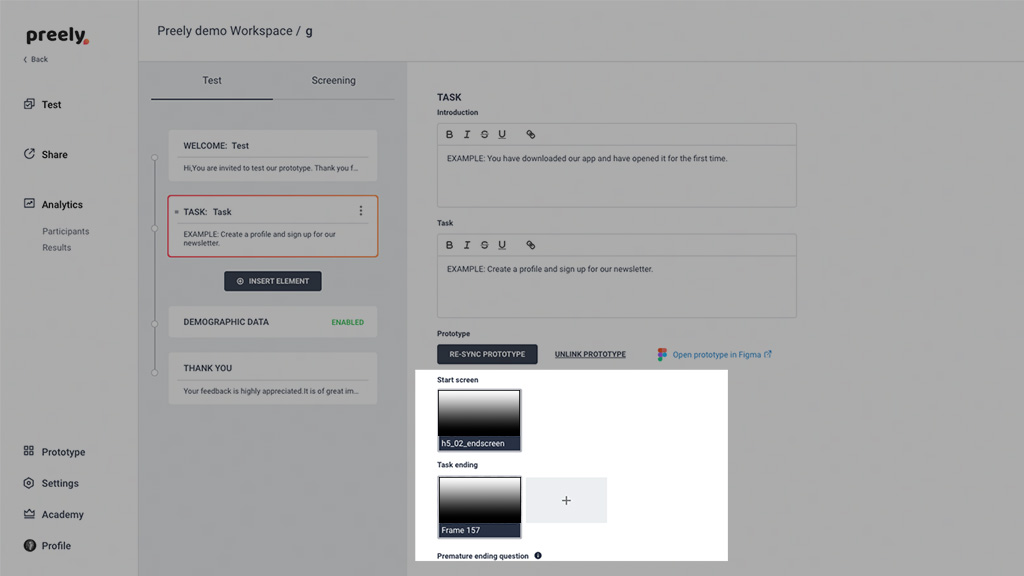
Step 3. Add start screen and Task ending
Add a task-ending screen. If you prefer not to direct the user to a specific screen, there’s an easy workaround: simply insert an extra frame at the end of your prototype. This way, everything will function seamlessly.
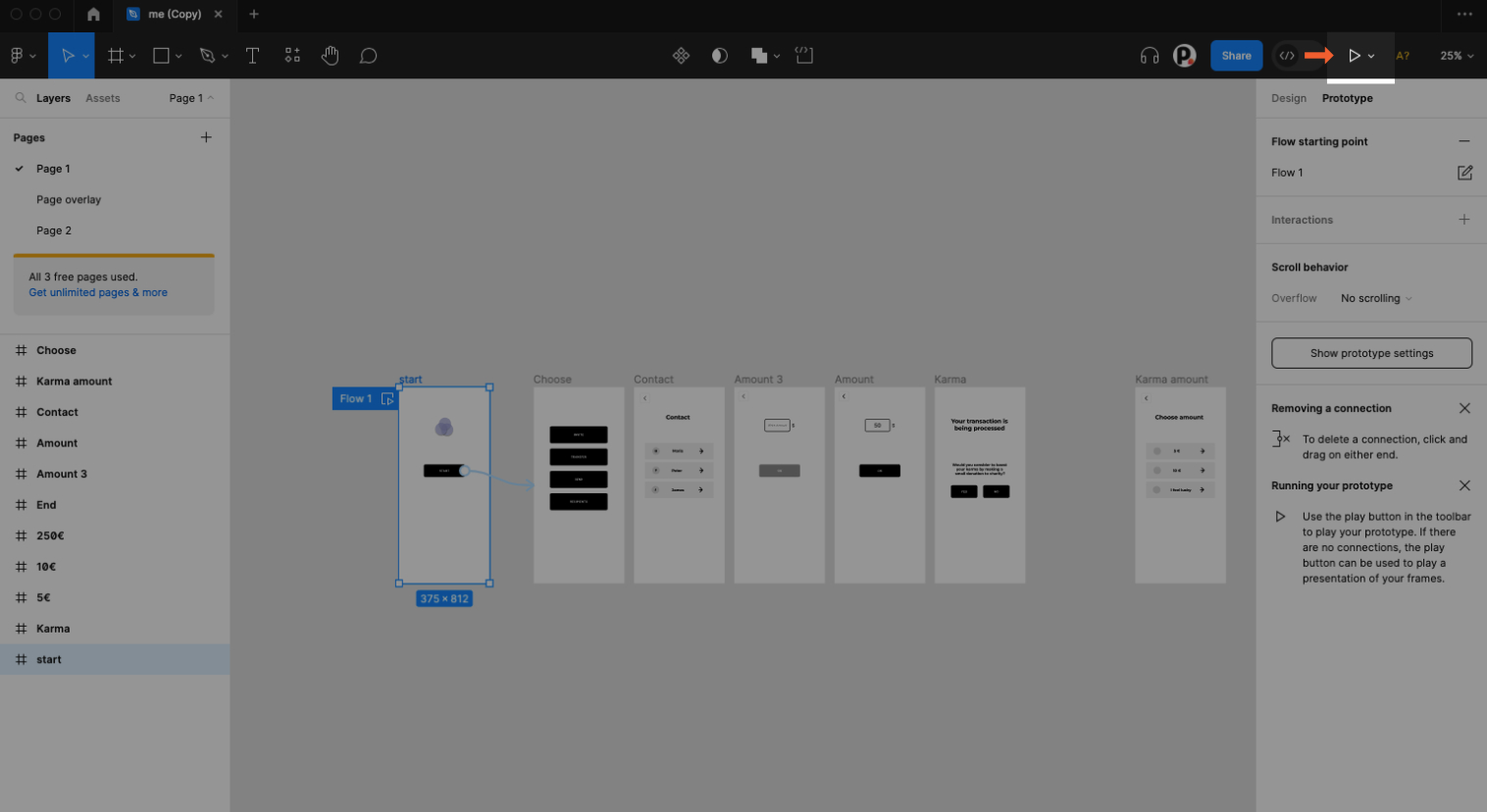
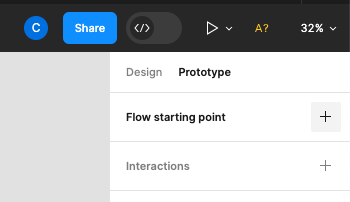
Important: Set prototype device and starting point . See Figma
Note
Transitions within Overlays and Drop-Downs is not possible.
Interactions in Analytics:
As you dive into testing your Figma prototypes with Preely, keep in mind that certain interactions are currently displayed as clicks in Preely Analytics. These interactions include double-clicks, swipes, and long presses.
Figma browser support
Users have to follow Figma’s rules.
safari 14.1 or above is needed.